react 服务器端渲染
- 行业动态
- 2024-04-14
- 3135
React服务器端渲染(SSR)是一种在服务器上生成HTML页面的技术,以提高首屏加载速度和SEO优化。
React服务器渲染:视频教程全解析
本教程将详细介绍如何使用React进行服务器渲染,我们将通过视频教程的方式,逐步演示和讲解相关的概念和技术,以下是本教程的详细内容:
1、简介
React服务器渲染的概念和优势
与传统客户端渲染的区别
2、环境准备
安装Node.js和npm
创建React项目
安装必要的依赖包
3、服务器渲染的基本概念
什么是服务器渲染
服务器渲染的优势和适用场景
4、服务器渲染的实现方式
使用React的原生服务器渲染API
使用第三方库如Next.js进行服务器渲染
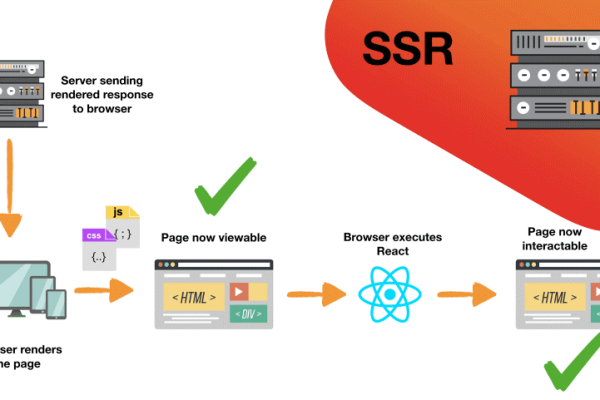
5、服务器渲染的流程
服务器端渲染页面的过程
客户端渲染页面的过程
6、服务器渲染的优化技巧
数据预取和缓存
代码分割和懒加载
服务端导航
7、常见问题和解决方案
如何处理动态路由和参数传递
如何处理用户登录状态和会话管理
如何处理错误处理和异常情况
8、实战演练
创建一个基于服务器渲染的React应用
实现数据预取和缓存功能
实现代码分割和懒加载功能
实现服务端导航功能
9、归纳与展望
React服务器渲染的优势和挑战
React服务器渲染的未来发展趋势
以上是本教程的详细内容,通过学习本教程,您将掌握React服务器渲染的基本概念、实现方式、优化技巧以及常见问题的解决方案,希望对您的学习和实践有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/283522.html