星梦云服务器好不好用
- 行业动态
- 2024-02-01
- 5
星梦云服务器在速度、可靠性和灵活性方面表现优秀,但也存在一些不足。选择时应考虑个人需求,对比不同选项以找到最适合的服务器方案。
星梦云服务器作为一款提供云计算服务的服务器,其性能的好坏直接影响到用户对其的使用体验,本文将从硬件配置、稳定性、速度、安全性和售后服务等几个方面进行详细分析。
硬件配置
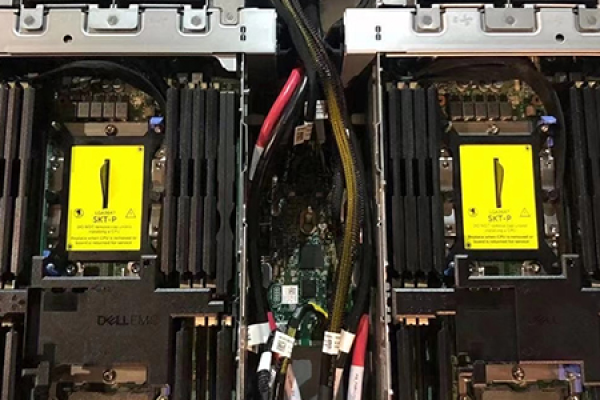
星梦云服务器的硬件配置是评估其性能的首要标准,优秀的云服务器应当拥有高性能的CPU、充足的内存、快速的硬盘以及足够的带宽,星梦云服务器通常采用最新的处理器技术,如Intel Xeon或AMD EPYC系列,并配备高速的DDR4内存,在存储方面,除了传统的机械硬盘,星梦云服务器还提供基于SSD的解决方案,以提供更快的数据读写速度。
稳定性
稳定性是衡量云服务器好坏的关键因素之一,星梦云服务器通过采用冗余设计,确保了系统的高可用性,使用多个电源供应、网络备份以及RAID技术来防止数据丢失和服务中断,它还采用了热插拔技术,使得在不影响系统运行的情况下更换故障硬件成为可能。
速度

对于云服务器而言,速度包括处理速度和网络速度两个方面,星梦云服务器的处理速度得益于其高性能的CPU和内存,能够快速响应各种请求,在网络速度方面,星梦云服务器通常提供多种网络接入方式,包括千兆以太网和10Gbps光纤连接,确保数据传输的高效性。
安全性
安全性是用户在选择云服务器时必须考虑的因素,星梦云服务器提供了多层次的安全措施,包括物理安全、网络安全和应用安全,它利用防火墙、载入检测系统(IDS)和数据加密技术来保护用户数据不受未授权访问和其他网络威胁的影响。
售后服务
优质的售后服务是评价云服务提供商是否专业的重要指标,星梦云服务器通常会提供24/7的客户支持服务,包括在线聊天、电话支持和工单系统,许多提供商还会提供一系列的教程和文档,帮助用户解决使用过程中遇到的问题。

相关问题与解答
Q1: 星梦云服务器适合小型企业使用吗?
A1: 是的,星梦云服务器提供了多种配置选项,可以满足小型企业的多样化需求,其灵活性和可扩展性使得小型企业可以根据业务发展情况调整资源配置。
Q2: 星梦云服务器如何处理数据备份和灾难恢复?
A2: 星梦云服务器通常提供自动数据备份服务,并利用多地域数据中心实现数据的异地备份,在发生灾难时,可以迅速切换到备份数据中心,保证业务的连续性。

Q3: 星梦云服务器的网络延迟表现如何?
A3: 星梦云服务器的网络延迟取决于其数据中心的位置和用户的地理位置,一般而言,合理选择数据中心可以有效降低网络延迟,提升访问速度。
Q4: 如果遇到技术问题,星梦云服务器的技术支持响应速度怎样?
A4: 星梦云服务器的技术支持团队通常承诺快速响应,用户可以通过电话、电子邮件或在线聊天等方式联系技术支持,获取必要的帮助,具体的响应时间可能会根据问题的复杂性和客服的工作负载而有所不同。