网站忧化谁来拯救,如今的网站忧化现象越来越严重
- 行业动态
- 2024-02-01
- 1
网站忧化问题日益严重,亟需有效措施进行拯救。
在互联网信息爆炸的今天,网站作为信息的载体和传递者,其优化程度直接关系到用户体验以及信息传达的效率,随着技术的发展和用户需求的变化,网站忧化现象逐渐浮现,成为亟待解决的问题。
网站忧化现状
网站忧化,指的是网站由于设计不当、技术过时、内容质量低下、加载速度缓慢、不适宜的广告弹窗等因素,导致用户体验差,搜索引擎排名下降,访问量减少等问题,这些因素不仅影响用户对网站的满意度,也严重影响了网站的可用性和有效性。
技术介绍
响应式网页设计
为了适应不同设备的屏幕尺寸,响应式网页设计(Responsive Web Design, RWD)应运而生,这项技术使得网站能够通过识别用户的设备类型,自动调整布局、图片大小和导航方式,以提供最佳的浏览体验。
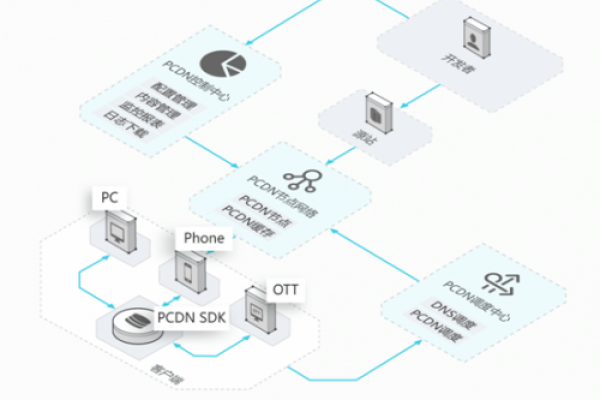
高速缓存与CDN服务
提高网站的加载速度是提升用户体验的重要因素,利用浏览器缓存技术和内容分发网络(Content Delivery Network, CDN)可以显著加快网站的访问速度,CDN通过将网站内容分发到全球各地的服务器上,使用户可以从最近的服务器获取数据,从而减少延迟。
SEO优化
搜索引擎优化(Search Engine Optimization, SEO)是提升网站在搜索引擎中排名的重要手段,它包括关键字优化、高质量内容创作、内部链接策略等,良好的SEO实践可以帮助网站获得更多的有机流量。

安全性强化
网站安全对于保护用户数据和维护品牌信誉至关重要,采用HTTPS协议、定期更新系统和插件、进行安全破绽扫描和修补等措施可以有效提高网站的安全性。
用户体验设计
用户体验设计(User Experience Design, UX Design)关注的是用户在使用网站过程中的感受和体验,通过对用户行为的研究分析,设计出直观易用的界面和流程,可以极大提升用户满意度。
解决方案
定期维护与更新
网站需要定期进行维护和更新,以保持技术的现代性,修复已知的问题,并引入新的内容和功能来吸引用户。
专业团队建设

建立一个由设计师、开发人员、SEO专家和安全专家组成的专业团队,他们可以从各自的专业角度出发,共同推动网站的优化工作。
用户反馈机制
建立有效的用户反馈机制,及时了解用户的需求和问题,是持续改进网站的重要途径。
数据分析
利用数据分析工具监控网站的性能指标,如访问量、跳出率、页面停留时间等,可以为网站优化提供依据和方向。
相关问题与解答
Q1: 如何评估一个网站的优化是否成功?
A1: 可以通过分析网站的关键性能指标,如用户访问量、用户停留时间、转化率等数据来评估,用户的反馈和满意度调查也是重要的评价标准。

Q2: 响应式网页设计是否会增加网站的加载时间?
A2: 响应式设计可能会使网站加载稍微变慢,因为它需要下载额外的CSS和JavaScript文件来适应不同的设备,通过优化图像和使用CDN等技术可以缓解这个问题。
Q3: SEO优化是否只关注关键字的堆砌?
A3: 不是的,关键字优化只是SEO的一部分,高质量的内容、良好的网站结构、快速的加载速度和合理的内部链接都是SEO的重要组成部分。
Q4: 用户反馈对于网站优化有多重要?
A4: 用户反馈对于理解用户需求、发现潜在问题和指导产品迭代至关重要,它是连接用户和开发者之间的桥梁,有助于提升用户体验和满意度。