如何在Android应用中实现文件上传到服务器?
- 行业动态
- 2024-10-31
- 11
Android 上传文件到服务器详解
一、
在移动应用开发中,文件上传是一个常见的需求,尤其是在Android平台上,无论是上传用户生成的内容还是应用日志,都需要实现从客户端到服务器的数据交互,本文将详细介绍如何在Android平台上实现文件上传功能,包括使用HttpURLConnection和现代网络库如OkHttp、Retrofit等方法,并讨论如何处理异步任务和异常情况。
二、Android上传文件基本原理
上传文件的基本原理
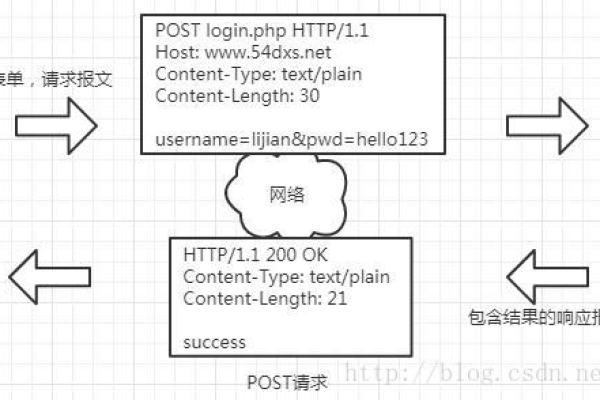
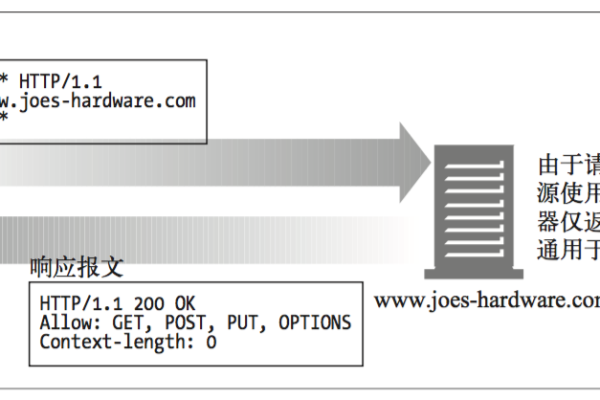
HTTP协议:文件上传本质上是通过HTTP协议将数据发送到服务器的过程,通常使用POST请求方法,并将文件作为multipart/form-data形式编码。
输入输出流处理:在Android中,需要处理文件的输入流(FileInputStream)和网络连接的输出流(DataOutputStream)。
权限申请:在AndroidManifest.xml文件中声明网络访问权限。
<uses-permission android:name="android.permission.INTERNET" />
2. HttpURLConnection基础
2.1 创建和配置HttpURLConnection

URL url = new URL("http://yourserver.com/upload");
HttpURLConnection con = (HttpURLConnection) url.openConnection();
con.setDoInput(true);
con.setDoOutput(true);
con.setUseCaches(false);
con.setRequestMethod("POST");
con.setRequestProperty("Connection", "Keep-Alive");
con.setRequestProperty("Content-Type", "multipart/form-data;boundary=*****");
2.2 设置超时时间
con.setConnectTimeout(50000); con.setReadTimeout(50000);
2.3 写入数据到输出流
DataOutputStream dos = new DataOutputStream(con.getOutputStream());
// 写入文件内容到输出流
FileInputStream fis = new FileInputStream(new File("/path/to/file"));
int bytesAvailable = fis.available();
byte[] buffer = new byte[bytesAvailable];
fis.read(buffer);
dos.write(buffer);
dos.flush();
2.4 读取服务器响应
InputStream is = con.getInputStream();
StringBuilder response = new StringBuilder();
BufferedReader br = new BufferedReader(new InputStreamReader(is));
String line;
while((line = br.readLine()) != null) {
response.append(line);
}
三、使用现代网络库简化上传过程
OkHttp示例
1.1 添加依赖
在build.gradle文件中添加OkHttp依赖:

implementation 'com.squareup.okhttp3:okhttp:4.9.0'
1.2 上传文件代码示例
File file = new File("/path/to/file");
RequestBody fileBody = RequestBody.create(MediaType.parse("application/octet-stream"), file);
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", file.getName(), fileBody)
.build();
Request request = new Request.Builder()
.url("http://yourserver.com/upload")
.post(requestBody)
.build();
try (Response response = client.newCall(request).execute()) {
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
Retrofit示例
2.1 添加依赖
implementation 'com.squareup.retrofit2:retrofit:2.9.0' implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
2.2 定义接口
@Multipart
@POST("upload")
Call<MyResponse> uploadFile(@Part MultipartBody.Part file);
2.3 调用接口进行上传
File file = new File("/path/to/file");
RequestBody requestFile = RequestBody.create(MediaType.parse("multipart/form-data"), file);
MultipartBody.Part body = MultipartBody.Part.createFormData("file", file.getName(), requestFile);
Call<MyResponse> call = apiService.uploadFile(body);
Response<MyResponse> response = call.execute();
四、异步任务与进度显示
使用AsyncTask实现异步上传
public class UploadTask extends AsyncTask<String, Integer, String> {
protected String doInBackground(String... params) {
// 上传逻辑
return "success";
}
protected void onProgressUpdate(Integer... progress) {
// 更新进度条
}
protected void onPostExecute(String result) {
// 上传完成后的处理
}
}
2. 使用WorkManager实现更复杂的异步任务管理

public class MyWorker extends Worker {
public MyWorker(Context context, WorkerParameters params) {
super(context, params);
}
@NonNull
@Override
public Result doWork() {
// 上传逻辑
return Result.success();
}
}
实现上传进度实时显示
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setMax(fileSize); // 设置进度条最大值
// 在写入输出流时更新进度条
int uploaded = 0;
while ((length = fStream.read(buffer)) != -1) {
dos.write(buffer, 0, length);
uploaded += length;
publishProgress((int) ((uploaded / (float) fileSize) * 100));
}
五、异常处理与重试机制
常见异常类型及处理方法
IOException:网络问题或读写错误,可以通过捕获异常并进行重试来解决。
try {
// HTTP请求代码
} catch (IOException e) {
e.printStackTrace();
// 重试逻辑或提示用户检查网络连接
}
MalformedURLException:URL格式错误,确保URL字符串正确。
try {
new URL("http://yourserver.com/upload");
} catch (MalformedURLException e) {
e.printStackTrace();
// 提示用户URL无效
}
实现自动重试机制
int retryCount = 3;
boolean success = false;
for (int i = 0; i < retryCount && !success; i++) {
try {
// HTTP请求代码
success = true; // 如果成功则设置为true退出循环
} catch (IOException e) {
e.printStackTrace();
if (i == retryCount 1) {
// 最后一次失败后提示用户或采取其他措施
} else {
Thread.sleep(1000); // 等待一段时间后重试
}
}
}
记录日志以便调试和维护
Log.d("UploadTag", "开始上传文件");
try {
// HTTP请求代码
Log.d("UploadTag", "文件上传成功");
} catch (Exception e) {
Log.e("UploadTag", "文件上传失败", e);
}
六、归纳与展望
通过本文的介绍,读者应该能够掌握Android平台上文件上传的基本流程和相关技术点,从最初的HttpURLConnection到现代的网络库如OkHttp和Retrofit,再到异步任务管理和异常处理,每一步都至关重要,随着技术的发展,可能会有更多高效便捷的工具出现,但基本原理和方法仍然不变,希望本文能为你的Android开发之路提供帮助。