弹框用jquery怎么做
- 行业动态
- 2024-03-19
- 2427
在Web开发中,弹框(也称为模态对话框或Modal)是一种常见的用户界面元素,用于显示重要信息、警告、提示或收集用户输入,使用jQuery可以很容易地创建和管理弹框,以下是如何使用jQuery来实现弹框的详细步骤。

1. 准备HTML结构
你需要一个基本的HTML结构来承载你的弹框内容,通常,弹框包含一个遮罩层和弹框主体。
<!遮罩层 >
<div id="overlay" ></div>
<!弹框主体 >
<div id="myModal" >
<div >
<span >×</span>
<p>这里是弹框的内容</p>
</div>
</div> 2. 引入CSS样式
接下来,添加一些基本的CSS样式来美化你的弹框。
/* 遮罩层样式 */
.overlay {
display: none;
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
backgroundcolor: rgba(0,0,0,0.5);
zindex: 999;
}
/* 弹框主体样式 */
.modal {
display: none;
position: fixed;
zindex: 1000;
left: 50%;
top: 50%;
transform: translate(50%, 50%);
padding: 20px;
backgroundcolor: #fff;
border: 1px solid #333;
}
/* 关闭按钮样式 */
.close {
color: #aaa;
float: right;
fontsize: 28px;
fontweight: bold;
}
.close:hover,
.close:focus {
color: black;
textdecoration: none;
cursor: pointer;
} 3. 引入jQuery库
在你的HTML文件中引入jQuery库,你可以从jQuery官方网站获取最新版的jQuery库,或者使用CDN链接。
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
4. 编写jQuery代码
现在,我们将使用jQuery来控制弹框的显示和隐藏。
$(document).ready(function() {
// 显示弹框
function showModal() {
$('#overlay, #myModal').fadeIn();
}
// 隐藏弹框
function hideModal() {
$('#overlay, #myModal').fadeOut();
}
// 点击遮罩层关闭弹框
$('#overlay').click(hideModal);
// 点击关闭按钮关闭弹框
$('.close').click(hideModal);
// 演示:点击页面任意位置显示弹框
$(document).click(showModal);
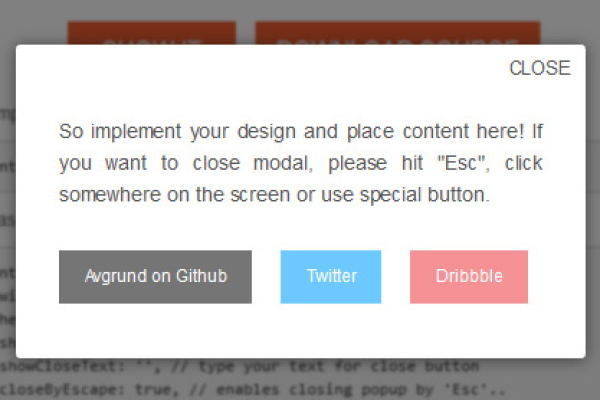
}); 5. 测试弹框功能
保存所有更改,并在浏览器中打开HTML文件,点击页面任意位置,弹框应该会显示出来,点击遮罩层或关闭按钮,弹框会消失。
归纳
以上就是使用jQuery创建弹框的基本步骤,你可以根据自己的需求调整HTML结构和CSS样式,以及使用jQuery添加更多的交互效果,你可以在弹框中添加表单提交的功能,或者根据用户的输入动态改变弹框的内容,通过jQuery的强大功能,你可以创建出丰富多样的用户界面。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/283285.html