IDC数据存储服务器受到DDoS攻击?(idc数据存储服务器受到ddos攻击怎么办)
- 行业动态
- 2024-02-01
- 4
IDC数据存储服务器遭遇DDoS攻击,需采取紧急防御措施应对。
当IDC数据存储服务器遭受DDoS攻击时,这通常意味着反面用户试图通过大量合成或真实的网络流量来淹没服务器,导致正常服务无法访问,面对这种威胁,组织需要采取一系列紧急和长期的措施来缓解攻击并加强其网络防御。
立即应对措施
1. 检测和确认:
必须确认服务器是否真的遭受了DDoS攻击,许多IDS(载入检测系统)和安全信息事件管理(SIEM)工具能够检测异常流量模式,并发出警报。
2. 启动应急计划:
一旦确认攻击,应立即启动应急响应计划,这包括通知所有相关人员、集结安全团队,以及准备执行缓解策略。
3. 流量分流和过滤:
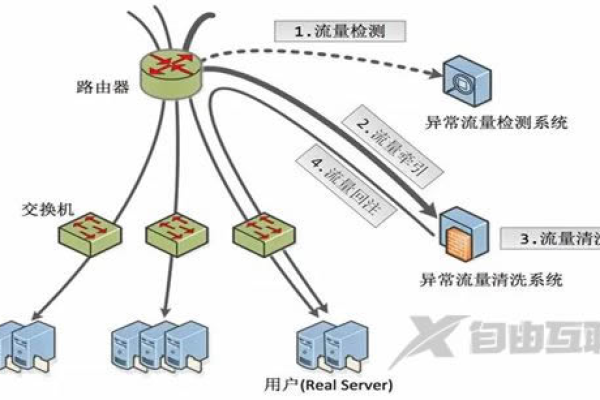
使用特定的DDoS防护硬件或服务,如弹性带宽、云防御服务,将可疑流量重定向至清洗中心进行过滤,这些服务可以帮助吸收和过滤反面流量,仅让合法流量通过。
4. 临时变更配置:
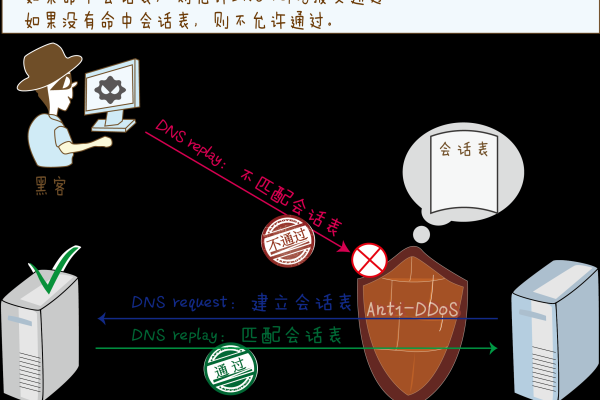
修改服务器的网络配置,比如暂时改变DNS记录指向第三方清洁中心,或者调整路由器规则以阻断来自攻击源的流量。

5. 与ISP合作:
联系互联网服务提供商(ISP),他们可能能够在网络边界上帮助识别和阻断异常流量。
长期防御策略
1. 增强基础设施:
确保服务器和网络设备都经过优化配置,可以承受高流量,投资于高性能硬件和足够的带宽来处理正常和峰值流量。
2. 建立多层防御:
部署多层次的防御机制,包括周边防御、载入防御系统、应用层防火墙等,以减少依赖单一安全措施的风险。
3. 定期压力测试:

定期对服务器进行压力测试,模拟DDoS攻击,以确保防御措施有效并能快速响应。
4. 员工培训:
对员工进行安全意识培训,使他们了解DDoS攻击的危险性,并掌握在攻击发生时的应对措施。
5. 持续监控和评估:
实施连续的监控系统,以实时监测网络流量和系统性能,不断评估和更新安全策略,以应对新出现的威胁。
相关问题与解答:
Q1: DDoS攻击的原理是什么?
A1: DDoS攻击的原理是通过控制大量的计算机(通常是僵尸网络)同时向目标发送请求,导致目标系统的资源耗尽,无法处理合法的请求。

Q2: 如何预防DDoS攻击?
A2: 预防DDoS攻击可以通过多种方式,包括增加带宽、配置网络和服务器硬件以应对高流量、使用复杂的架构来分散攻击力度、部署先进的安全解决方案进行早期检测和自动缓解等。
Q3: 如果服务器受到DDoS攻击,是否可以追踪攻击者?
A3: 追踪攻击者是困难的,因为DDoS攻击通常涉及全球范围内的多个系统,不过,安全专家可以尝试分析攻击的模式和来源,并与执法机构合作来确定和起诉攻击者。
Q4: 是否有法律手段可以用来对抗DDoS攻击?
A4: 是的,许多国家都有立法来打击网络非规,包括DDoS攻击,受害组织可以与执法部门合作,根据相关的网络安全法规追究攻击者的责任。