百度爬虫真的可以获取所有网站的信息吗,百度爬虫的工作原理和使用场景
- 行业动态
- 2024-01-31
- 5
百度爬虫是百度搜索引擎的核心部分,它通过跟踪网页链接收集信息,并对网页进行评估和分类。这些信息被存储为索引数据,用于快速检索。用户搜索时,引擎返回相关结果。但并非所有网站都能被获取,取决于网站的可访问性和质量。,,百度爬虫工作原理:,,1. **发现网站**:百度爬虫定期爬取网站,抓取页面进行评估。,2. **跟踪链接**:通过网页链接不断深入互联网角落,收集信息。,3. **评估分类**:根据特定规则对网页内容质量和相关性进行评估。,4. **建立索引**:收集的信息存储为索引数据,供搜索引擎使用。,5. **检索结果**:搜索引擎根据查询关键词从索引中快速返回结果。,,使用场景:,,1. **内容收录**:对于新网站,坚持更新优质内容将被百度爬虫收录。,2. **网站优化**:了解爬虫工作原理有助于优化网站,提高搜索排名。,3. **信息检索**:用户通过百度搜索获取信息时,爬虫建立的索引发挥作用。,,百度爬虫是百度搜索引擎的重要组成部分,其工作原理涉及多个步骤,包括发现网站、跟踪链接、评估分类、建立索引和检索结果。百度爬虫并不能获取所有网站的信息,这取决于网站的可访问性和质量。通过了解百度爬虫的工作原理和使用场景,我们可以更好地利用搜索引擎来获取相关信息。
百度爬虫,也称为百度蜘蛛(Baiduspider),是百度搜索引擎用来自动访问互联网上网页并收集信息的计算机程序,它是百度搜索引擎的重要组成部分,负责从万维网上下载网页数据,然后对这些数据进行处理和索引,以便用户可以通过百度搜索快速找到相关信息。
百度爬虫的工作原理
百度爬虫的工作流程大致可以分为以下几个步骤:
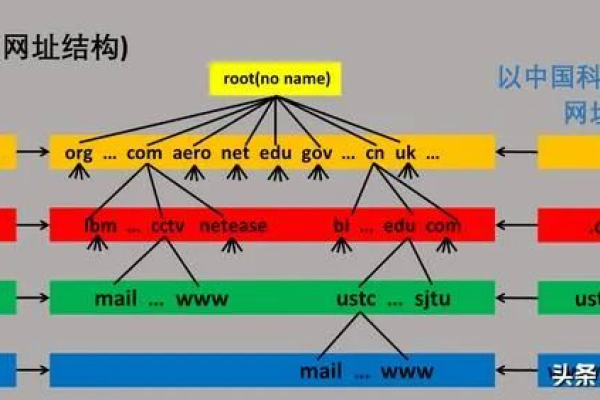
1、URL发现:初始的URL列表通常由网站管理员通过站点地图(sitemap)提交给搜索引擎,或者通过其他方式比如链接交换、用户提交的网址等途径获得。
2、抓取网页:百度爬虫根据初始URL列表开始工作,它会根据网页上的超链接来发现新的URL,并将其加入到待抓取队列中。
3、下载网页:爬虫程序按照一定的策略(如深度优先、宽度优先、权重排序等)从队列中取出URL,下载对应的网页内容。
4、分析网页:下载的网页内容会被分析和提取出其中的有用信息,如关键词、网页链接结构、meta标签信息等。
5、索引构建:分析后的文本和链接信息用于构建倒排索引,这样用户在搜索时可以快速找到包含关键词的网页。
6、排名:根据一系列算法对网页进行排序,以确定哪些网页应该出现在用户的搜索结果中以及它们的排列顺序。
7、缓存更新:由于互联网上的内容持续变化,百度爬虫还会定期回访已下载的网页,以确保索引中的信息是最新的。


百度爬虫的使用场景
百度爬虫主要应用于以下场景:
搜索引擎索引:这是百度爬虫最主要的使用场景,通过爬取互联网上的网页内容,建立和维护庞大的搜索索引库。
内容聚合:一些新闻网站、行业资讯平台会使用爬虫技术聚合来自各个来源的内容,为用户提供一站式信息服务。
数据分析与挖掘:企业和研究机构可能会使用爬虫来收集特定领域的数据,用于市场分析、舆情监控等。
SEO优化:网站管理员会分析爬虫的行为模式,对网站结构和内容进行调整,以提高在搜索引擎中的排名。
限制与挑战
尽管百度爬虫非常强大,但它并不能获取所有网站的信息,以下是一些常见的限制因素:
robots协议:网站管理员可以通过robots.txt文件或meta标签告诉爬虫哪些页面或网站区域不应被抓取。
动态内容:一些使用JavaScript或其他客户端脚本生成的内容可能无法被传统爬虫直接获取。
私有网络和登录限制:需要特定权限或登录才能访问的内容通常不会被公开爬虫所索引。

反爬虫措施:一些网站会部署反爬虫技术,如IP检测、验证码验证等,以防止爬虫过度抓取。
相关问题与解答
Q1: 百度爬虫能否爬取动态网页?
A1: 传统的爬虫难以处理动态网页,但百度已经发展了能够解析JavaScript的爬虫技术,如渲染爬虫,可以在一定程度上抓取动态生成的内容。
Q2: 如何让百度爬虫更有效地抓取我的网站?
A2: 保持网站结构清晰,使用合理的标题和meta标签,提供高质量的原创内容,避免使用过于复杂的反爬措施,同时及时更新内容以吸引爬虫定期访问。
Q3: robots.txt是什么?它如何影响百度爬虫的行为?
A3: robots.txt是一个放置在网站根目录下的纯文本文件,指示爬虫哪些页面或目录可以抓取,哪些不可以,合理配置robots.txt可以帮助控制爬虫的行为,节省服务器资源。
Q4: 如果我的网站内容被盗用了,我应该怎么办?
A4: 如果发现有其他网站未经授权复制你的内容,可以通过法律途径要求对方删除,或者通过技术手段阻止对方的爬虫行为,可以通过版权登记和加入数字水印等方式保护你的原创内容。