Netdata是否支持监控应用的消息队列
- 行业动态
- 2024-04-28
- 6
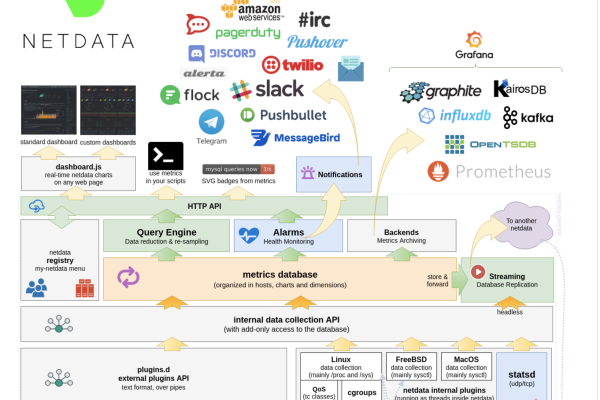
Netdata 是一个实时性能监测工具,它被设计用于监控网络服务、应用程序和系统的健康状况,Netdata 提供了广泛的插件系统,可以扩展其核心功能以监控各种应用和服务,对于消息队列的监控也是可以实现的,但需要通过编写自定义插件或使用现有的第三方插件来达成。
在 Netdata 中,要监控一个应用的消息队列,通常需要做以下步骤:
1、安装 Netdata
你需要在你的服务器上安装 Netdata,这可以通过包管理器(如 apt、yum 或 dnf)来完成,或者直接从源码编译安装。
2、配置 Netdata

安装完成后,需要对 Netdata 进行配置,以便它能够收集所需的数据,这可能包括设置采集间隔、选择后端存储等。
3、创建或使用现有插件
接下来,你需要一个插件来监控消息队列,如果是常见的消息队列服务,RabbitMQ 或 Kafka,你可能可以找到现成的插件,否则,你可能需要自己编写一个。
4、集成插件

将插件集成到 Netdata 中,这样 Netdata 就可以开始收集消息队列的相关指标了。
5、查看和分析数据
你可以使用 Netdata 的 web 界面或者命令行工具来查看和分析收集到的数据。
下面是一个简化的例子,说明如何为 Redis 消息队列编写一个简单的 Netdata 插件:

创建插件目录
mkdir p ~/netdata/plugins.d/redis
进入插件目录
cd ~/netdata/plugins.d/redis
创建插件配置文件
touch redis.conf
编辑插件配置文件
vim redis.conf
在配置文件中添加以下内容(这是一个简化的例子)
[redis]
backend = "python"
module = "my_redis_module" # 这将是我们自己编写的 Python 模块
创建 Python 脚本来收集 Redis 指标
touch my_redis_module.py
编辑 Python 脚本
vim my_redis_module.py
在 Python 脚本中添加以下内容
import socket
import json
def collect():
redis_host = 'localhost'
redis_port = 6379
redis_password = None # Redis 有密码,请设置
s = socket.socket()
s.connect((redis_host, redis_port))
s.send(b'INFOr
')
data = b''
while True:
chunk = s.recv(4096)
if not chunk: break
data += chunk
lines = data.split(b'r
')
metrics = {}
for line in lines:
if line.startswith(b'#'): continue
parts = line.split(b':')
if len(parts) == 2:
key, value = parts[0].decode(), parts[1].decode()
metrics[key] = value
return json.dumps(metrics)
保存并退出
启动 Netdata 以加载新插件
netdata
这个例子展示了如何为 Redis 创建一个基本的 Netdata 插件,当然,实际的插件可能需要更复杂的逻辑来处理连接认证、加密、错误处理等,还需要编写单元测试来确保插件的稳定性和准确性。
一旦插件被正确编写和集成,你就可以在 Netdata 的 web 界面中找到你的自定义图表和指标了,这些数据可以帮助你了解消息队列的性能和健康状况,以及在出现问题时快速定位和解决它们。
归纳来说,Netdata 支持监控应用的消息队列,但这需要一定的技术知识来编写或集成相应的插件,通过上述步骤和示例,你应该能够理解如何在 Netdata 中实现消息队列监控。









