Netdata与Prometheus、Graphite等监控工具有何异同
- 行业动态
- 2024-04-28
- 6
Netdata、Prometheus和Graphite是三种流行的监控工具,它们之间在数据采集、查询语言和集成与可视化方面有一定的区别,具体分析如下:
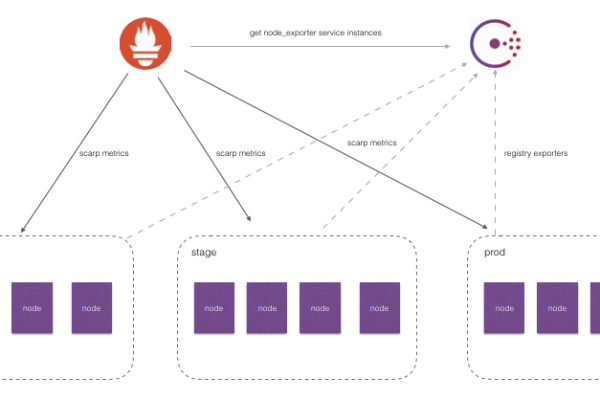
1、数据采集:Netdata是一个高度优化的Linux守护进程,可以实时监控Linux系统、应用程序等,它支持通过push和pull模式收集数据,Prometheus采用主动拉取(pull)的方式采集数据,而被监控的目标需要通过HTTP POST方式将时间序列数据推送到Prometheus中,Graphite则主要采用被动接收(push)的方式,运行一个监听服务来接收时间序列数据。

2、查询语言:Prometheus提供了一种灵活的查询语言PromQL,用户可以利用该语言进行复杂的数据查询和分析,而Graphite有自己简单的查询语言,允许用户获取存储的时间序列数据,Netdata虽然提供了强大的实时性能监控能力,但在查询语言上可能不如Prometheus灵活。
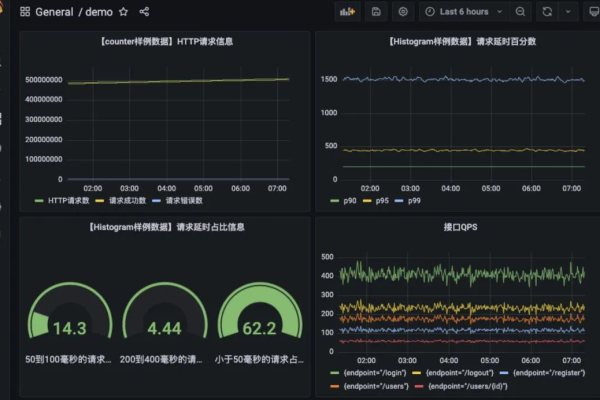
3、集成与可视化:Netdata可以与Prometheus、Graphite以及其他如OpenTSDB、Kafka、Grafana等工具相集成,以提供更加丰富的监控解决方案,Prometheus通常与Grafana一起使用,后者为Prometheus提供了一个功能强大的数据可视化平台,Graphite也能够存储时间序列数据并提供查询语言,同样可以与Grafana结合使用来进行数据的可视化展示。

Netdata、Prometheus和Graphite各有特点,Netdata以其轻量级和易于安装著称,适合需要快速部署的情况;Prometheus以其强大的查询语言和灵活的监控模型受到青睐;而Graphite则因其简单性和成熟的社区支持而在一些场景中得到应用。









