如何在html加视频教程
- 行业动态
- 2024-03-27
- 3954
在HTML中嵌入视频是一项相对简单的任务,但需要你遵循正确的步骤和代码实践,下面是详细的技术教程,教你如何在HTML页面中加入视频。

准备工作:
1、确保你有一个视频文件,格式通常为MP4、WebM或Ogg,这些格式的兼容性较好。
2、准备好视频的封面图片(可选),这会在视频加载前显示,以及在视频无法播放时展示。
3、选择一个视频托管服务(如Vimeo, YouTube等)或者准备将视频文件上传至你的服务器。
方法一:使用HTML5 <video> 标签
HTML5引入了<video>元素,允许直接在网页中嵌入视频。
基本语法:
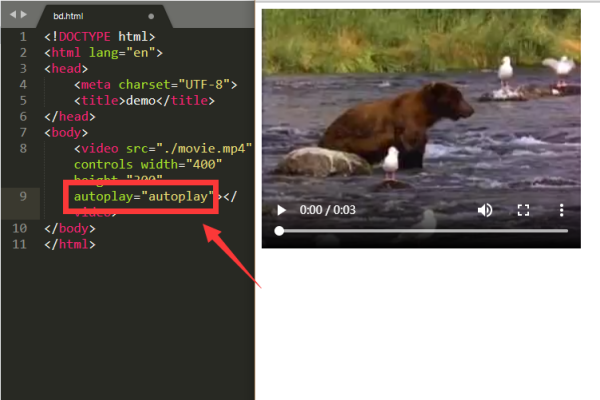
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
详细说明:
width和height属性定义了播放器的尺寸。
controls属性添加了播放、暂停和音量控制。
<source>标签用来指定视频文件的来源,可以提供多种格式以增加兼容性。
如果浏览器不支持<video>标签,会显示<source>标签内的文本内容。
方法二:使用第三方视频服务
如果你选择使用YouTube或Vimeo这类第三方服务,嵌入视频变得非常简单。
YouTube示例:
1、转到你想要嵌入的YouTube视频。
2、点击“分享”按钮,然后选择“嵌入”。
3、复制生成的iframe代码。
4、粘贴到你的HTML页面中。
<iframe width="560" height="315" src="https://www.youtube.com/embed/VideoID" frameborder="0" allowfullscreen></iframe>
Vimeo示例:
1、转到你想要嵌入的Vimeo视频。
2、点击“分享”按钮,然后选择“嵌入”。
3、复制生成的iframe代码。
4、粘贴到你的HTML页面中。
<iframe src="https://player.vimeo.com/video/VIDEOID" width="500" height="281" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
方法三:使用JavaScript或jQuery插件
如果上述方法不满足你的需求,你可以使用JavaScript或jQuery插件来增强视频播放器的功能和外观。
1、选择一个合适的插件,例如Video.js、MediaElement.js等。
2、下载并包含所需的JavaScript和CSS文件。
3、根据插件提供的文档初始化视频播放器。
Video.js示例:
1、引入Video.js的CSS和JS文件。
2、在HTML中设置一个<video>标签。
3、使用Video.js提供的API进行初始化。
<link href="https://vjs.zencdn.net/7.8.4/videojs.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/7.8.4/video.min.js"></script>
<video id="myvideo" controls preload="auto" width="640" height="264" datasetup='{}'>
<source src="MY_VIDEO.MP4" type='video/mp4'>
<p >To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5videosupport/" target="_blank">supports HTML5 video</a></p>
</video>
注意事项:
确保视频文件的路径正确无误。
考虑视频文件的大小和加载时间,可能需要优化视频或者使用CDN服务。
遵守版权法规,确保你有权利在你的网站上展示该视频。
测试在不同浏览器和设备上的视频播放情况,确保兼容性。
通过以上步骤,你应该可以在HTML页面中成功嵌入视频了,记得随着技术的发展,保持对新方法和工具的了解,以便能够提供更好的用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/282708.html