如何更改html标签的内容
- 行业动态
- 2024-03-27
- 2970
要更改HTML标签的内容,你需要使用JavaScript或者jQuery,这是因为HTML本身是静态的,它无法在没有用户交互的情况下改变自己的内容,而JavaScript和jQuery可以在用户的交互下动态地修改HTML内容。

以下是一些基本的技术步骤:
1、使用JavaScript更改HTML标签的内容
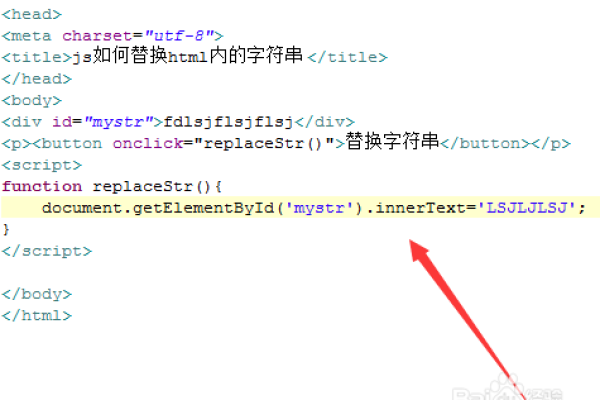
在JavaScript中,我们可以使用document.getElementById()函数来获取HTML元素,然后使用.innerHTML属性来更改其内容,如果我们有一个id为"myId"的元素,并希望将其内容更改为"新的内容",我们可以这样做:
““`javascript
// 获取元素
var element = document.getElementById("myId");
// 更改内容
element.innerHTML = "新的内容";
“`
2、使用jQuery更改HTML标签的内容
如果你正在使用jQuery库,那么更改HTML内容会变得更加简单,你可以使用$(selector).html(newContent)来更改匹配选择器的元素的内容,如果我们有一个id为"myId"的元素,并希望将其内容更改为"新的内容",我们可以这样做:
““javascript
// 更改内容
$("#myId").html("新的内容");
“`
3、使用JavaScript或jQuery更改特定属性的内容
如果你只想更改元素的某个属性,而不是整个内容,你可以使用.setAttribute()方法(在JavaScript中)或.attr()方法(在jQuery中),如果我们想改变一个链接的href属性,我们可以这样做:
JavaScript:
““javascript
var link = document.getElementById("myLink");
link.setAttribute("href", "http://www.newwebsite.com");
“`
jQuery:
““javascript
$("#myLink").attr("href", "http://www.newwebsite.com");
“`
4、使用事件监听器来响应用户交互
如果你想在用户点击按钮或其他交互时更改HTML内容,你可以使用事件监听器,在JavaScript中,你可以使用.addEventListener()方法,在jQuery中,你可以使用如.click()的方法,如果我们想在用户点击一个按钮时更改一个元素的内容,我们可以这样做:
JavaScript:
““javascript
document.getElementById("myButton").addEventListener("click", function() {
document.getElementById("myId").innerHTML = "新的内容";
});
“`
jQuery:
““javascript
$("#myButton").click(function() {
$("#myId").html("新的内容");
});
“`
以上就是如何更改HTML标签内容的详细技术教学,请记住,这些代码应在你的HTML文件的<script>标签中运行,或者在外部JavaScript文件中运行,并通过<script src="yourFile.js"></script>引入到你的HTML文件中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/282633.html