上一篇
一文详解JS中三元运算符的语法和常见用法
- 行业动态
- 2024-03-27
- 2289
JavaScript中的三元运算符

JavaScript中的三元运算符(也称为条件运算符)是一种简洁的表示条件逻辑的方法,它的语法如下:
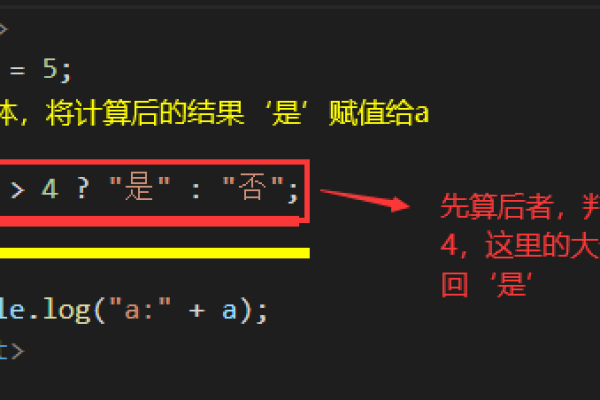
条件 ? 表达式1 : 表达式2
当条件为真(true)时,返回表达式1的值;当条件为假(false)时,返回表达式2的值,这种结构可以替代简单的ifelse语句,使代码更简洁。
常见用法
1. 赋值
在变量赋值时,可以使用三元运算符根据条件选择不同的值。
let a = 10; let b = 20; let max = a > b ? a : b; console.log(max); // 输出 20
2. 函数参数
在调用函数时,可以使用三元运算符根据条件传递不同的参数。
function greet(name, message) {
console.log(${name} says: ${message});
}
let isMorning = true;
greet("Alice", isMorning ? "Good morning" : "Good evening");
// 输出 "Alice says: Good morning"
3. 对象属性
在设置对象属性时,可以使用三元运算符根据条件选择不同的属性值。
let user = {
name: "Alice",
age: 30,
isAdmin: true,
greeting: "Hello, user!",
adminGreeting: "Hello, admin!",
welcomeMessage: isAdmin ? this.adminGreeting : this.greeting
};
console.log(user.welcomeMessage); // 输出 "Hello, admin!"
4. 链式操作
在链式操作中,可以使用三元运算符根据条件执行不同的操作。
let list = [1, 2, 3, 4, 5];
let sum = list.reduce((acc, curr) => {
return acc + (curr % 2 === 0 ? curr * 2 : curr);
}, 0);
console.log(sum); // 输出 21
注意事项
1、尽管三元运算符可以使代码更简洁,但过度使用可能导致代码难以阅读,在复杂的条件逻辑中使用ifelse语句可能更合适。
2、三元运算符的优先级高于=(赋值运算符),因此在使用三元运算符进行赋值时,需要使用括号以避免歧义。
let x = 10; let y = 20; let z = x < y ? x = y : x; // 错误的写法,应该使用 (x < y ? x : y) 或 (x < y ? (x = y) : x)
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/282624.html