个人海外服务器租用要多少钱
- 行业动态
- 2024-01-30
- 1
在当今的数字化时代,海外服务器租用已经成为许多企业和个人的重要选择,无论是为了扩展业务,还是为了提高网站的访问速度和稳定性,海外服务器都能提供强大的支持,许多人在选择海外服务器时,首先关心的问题就是“个人海外服务器租用要多少钱”。
我们需要明确的是,海外服务器租用的价格并不是一个固定的数值,而是会受到许多因素的影响,这些因素包括但不限于服务器的配置、租赁的时间长度、服务商的品牌和服务等,下面,我们将详细介绍这些因素对海外服务器租用价格的影响。
1、服务器的配置
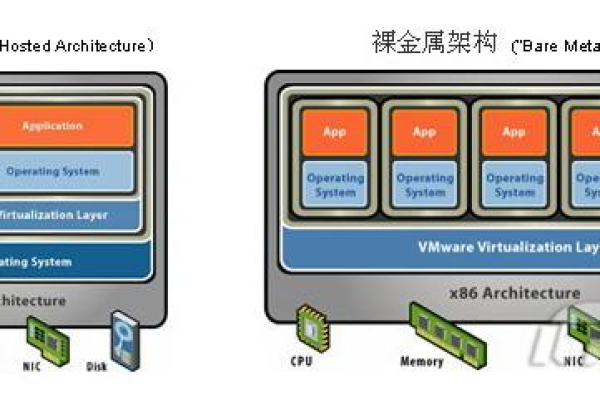
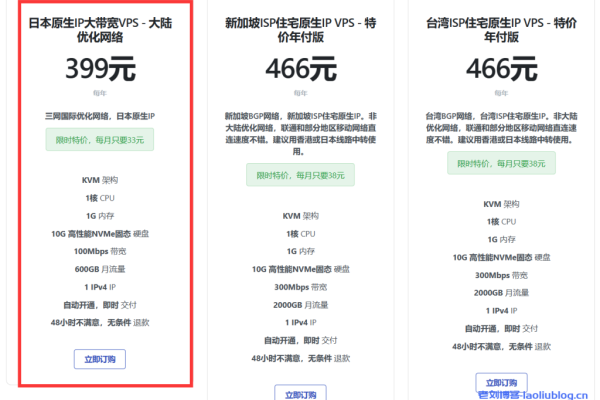
服务器的配置是影响其租用价格的最主要因素,配置越高的服务器,其租用价格也就越高,服务器的配置主要包括处理器、内存、硬盘、带宽等,一台配备了高性能处理器、大内存、大容量硬盘和高带宽的服务器,其租用价格肯定会比一台配置较低的服务器要高。
2、租赁的时间长度
租赁的时间长度也是影响海外服务器租用价格的一个重要因素,租赁时间越长,平均每个月的租金就越低,这是因为服务商通常会提供一些长期租赁的优惠政策,以吸引客户长期租赁他们的服务器。

3、服务商的品牌和服务
不同的服务商,其品牌影响力和服务品质也会有所不同,这也会影响到他们的服务器租用价格,知名品牌的服务商,由于其品牌影响力和服务品质较高,其服务器的租用价格也会比一些小型服务商要高。
除了以上这些因素,还有一些其他的因素也会影响到海外服务器的租用价格,例如服务器的地理位置、服务器的操作系统、是否需要额外的增值服务等。
个人海外服务器租用的价格并没有一个固定的数值,而是会受到许多因素的影响,如果你想要了解具体的价格,最好的办法就是直接联系服务商,根据你的具体需求,询问他们的价格。
接下来,我们来看一下与本文相关的四个问题及其解答:

问题一:我应该如何选择合适的海外服务器?
答:选择海外服务器时,你需要考虑你的具体需求,包括你的网站的流量、你的预算、你的业务类型等,你还需要考虑服务器的配置、服务商的品牌和服务、服务器的地理位置等因素。
问题二:我可以在哪里找到海外服务器的租用服务?
答:你可以在各大云服务提供商的官方网站上找到海外服务器的租用服务,例如阿里云、腾讯云、亚马逊AWS等。
问题三:我应该如何比较不同服务商的海外服务器租用价格?

答:你可以通过比较不同服务商的服务器配置、租赁时间长度、品牌和服务等因素,来比较他们的服务器租用价格,你还可以直接联系服务商,询问他们的价格。
问题四:我在海外服务器租用过程中遇到问题,我应该如何解决?
答:如果你在海外服务器租用过程中遇到问题,你可以直接联系服务商的客服,他们会帮助你解决问题,你也可以在一些技术论坛或者社区寻求帮助。