租香港服务器最价格低的多少钱?
- 行业动态
- 2024-04-28
- 7
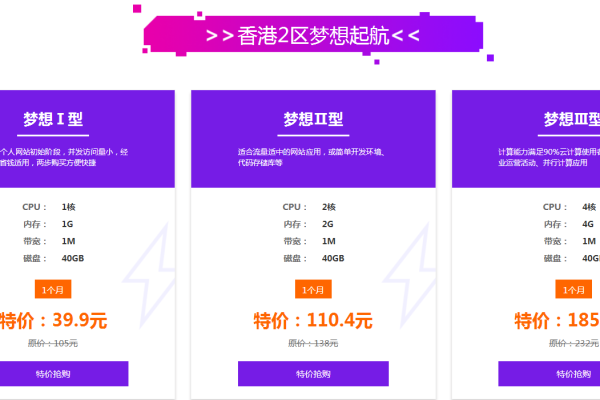
香港服务器的价格因供应商和配置而异,月租价格在100-500元之间。
租香港服务器最低价格是多少?
香港服务器租用的优势
1、高速稳定:香港服务器位于国际网络枢纽,带宽充足,访问速度快且稳定。
2、无需备案:与中国大陆不同,香港服务器无需备案,可立即上线使用。
3、国际出口带宽:香港服务器的国际出口带宽较大,适合面向全球用户或外贸企业使用。
4、优质网络资源:香港拥有世界级的网络基础设施和运营商,提供可靠的网络服务。

香港服务器租用的价格因素
1、配置要求:服务器的配置对价格有直接影响,包括CPU、内存、硬盘等。
2、带宽需求:根据网站的访问量和流量需求选择适当的带宽大小。
3、服务商品牌:不同品牌的服务商在价格上可能存在差异。

4、租用时长:长期租用通常可以获得更优惠的价格。
香港服务器租用的最低价格
根据市场调研,目前香港服务器租用的最低价格大约在每月几十到几百美元之间,具体价格还需根据以上因素进行评估和比较。
相关问题与解答
问题1:为什么香港服务器租用价格相对较低?
答:香港作为亚洲的国际金融中心,拥有良好的网络基础设施和优质的网络资源,因此服务商可以提供相对较低的价格。

问题2:如何选择合适的香港服务器租用方案?
答:首先确定自己的网站需求,包括配置要求、带宽需求等;然后在市场上进行比较和评估,选择性价比较高的服务商和方案;最后根据自己的预算和需求做出决策。









