美国asp主机空间搭建怎么管理的
- 行业动态
- 2024-01-29
- 4
美国ASP主机空间搭建和管理
在互联网行业中,网站托管是一项至关重要的服务,它允许用户将他们的网站存储在远程服务器上,以便全球范围内的用户都可以访问,美国ASP主机空间因其稳定性、速度和高性价比而受到许多网站管理员的青睐,本文将详细介绍如何搭建和管理美国ASP主机空间。
选择合适的美国ASP主机空间提供商
在选择美国ASP主机空间提供商时,需要考虑以下几个因素:
1、服务器稳定性:选择一家拥有良好声誉的主机提供商,确保其服务器稳定可靠,能够保证网站的正常运行。
2、带宽和流量:根据网站的实际需求,选择合适的带宽和流量套餐,带宽越大,访问速度越快;流量越大,可以承载的访问量越多。
3、技术支持:选择一家提供24小时在线技术支持的主机提供商,以便在遇到问题时能够及时解决。
4、价格:比较不同主机提供商的价格,选择性价比最高的方案。
购买美国ASP主机空间
在选择合适的美国ASP主机空间提供商后,需要按照以下步骤购买主机空间:
1、注册账户:访问主机提供商的官方网站,注册一个账户。

2、选择套餐:根据自己的需求,选择合适的套餐,新手可以选择共享主机套餐,随着网站的发展,可以升级到更高级的独立主机或云服务器。
3、填写信息:在购买页面填写相关信息,如域名、邮箱等。
4、支付费用:选择合适的支付方式,完成支付。
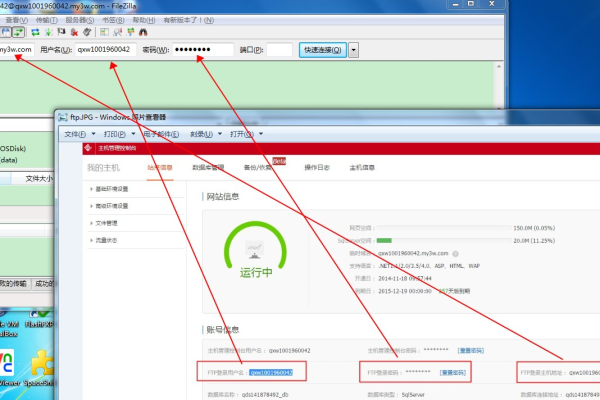
5、获取FTP信息:购买成功后,会收到一封包含FTP账号、密码等信息的邮件,这些信息将用于上传和管理网站文件。
上传网站文件
在获得FTP信息后,需要将网站文件上传到美国ASP主机空间,以下是上传文件的方法:
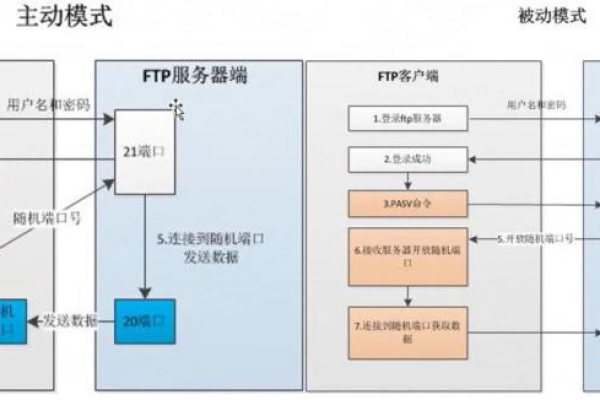
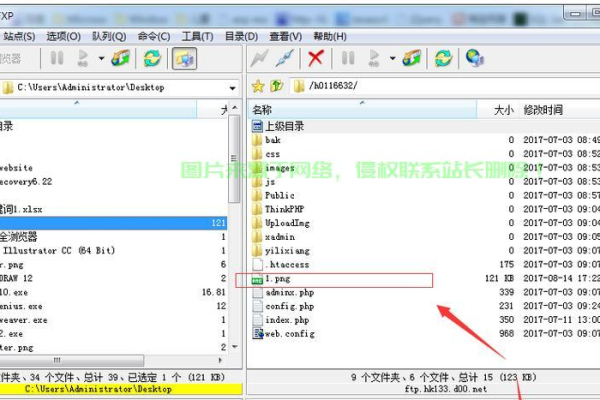
1、使用FTP客户端软件:下载并安装一款FTP客户端软件,如FileZilla。
2、连接FTP服务器:在FTP客户端软件中输入FTP账号和密码,连接到美国ASP主机空间。

3、上传文件:在FTP客户端软件中,将本地网站文件拖放到远程服务器的相应目录中。
绑定域名和设置DNS解析
在上传网站文件后,需要将域名绑定到美国ASP主机空间,并进行DNS解析,以下是操作步骤:
1、登录域名管理平台:访问域名注册商的官方网站,登录账户。
2、修改DNS解析:将域名的A记录指向美国ASP主机空间的IP地址。
3、等待生效:DNS解析可能需要一段时间才能生效,一般需要24-48小时,在此期间,可以通过Ping命令检查域名是否已经解析成功。
网站管理和维护
在美国ASP主机空间搭建完成后,需要进行定期的网站管理和维护工作,以确保网站的正常运行,以下是一些常见的管理和维护任务:
1、定期备份网站文件和数据库:防止因意外原因导致数据丢失。

2、监控网站性能:使用第三方工具,如Pingdom,监控网站的访问速度、CPU使用率等性能指标。
3、更新网站内容:定期更新网站内容,保持网站的活跃度。
4、优化网站结构:根据用户反馈和数据分析,优化网站的结构和布局,提高用户体验。
相关问题与解答
1、Q: 美国ASP主机空间有哪些优势?
A: 美国ASP主机空间的优势主要包括稳定性高、访问速度快、性价比高等,美国作为互联网技术的发源地,拥有丰富的技术资源和优秀的网络基础设施。