Delphi7源码的神秘力量,它究竟能为开发者带来哪些独特优势?
- 行业动态
- 2024-10-05
- 7
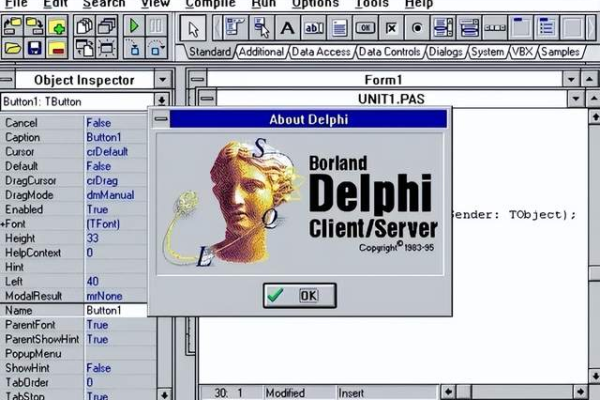
Delphi 7是一款由Borland公司开发的集成开发环境(IDE),主要用于RAD(快速应用开发)和面向对象的Pascal编程,以下是关于Delphi 7源码的一些关键信息:
1、源码位置:
Delphi 7的安装目录通常位于C:Program Files (x86)BorlandDelphi7。
2、工程文件:
Delphi 7的工程文件后缀名是*.dpr,你可以通过打开这些.dpr文件来查看和编译源码。
3、WinAPI大全:
Delphi 7所使用的WinAPI大全包含了1200个函数,这些函数是从VCL源码中整理出来的。

4、多平台支持:
Delphi 7通过使用多个编译器来实现其单一源代码,多个目标平台的功能,这意味着你可以为不同的操作系统(如Windows 32位、Windows 64位、Android、iOS和Mac)编译相同的源代码。
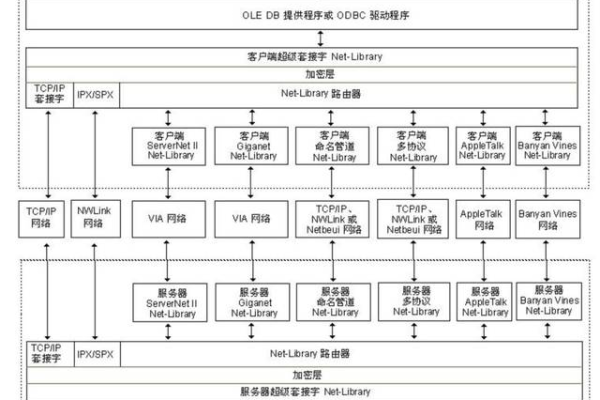
5、Oracle Data Access Components (ODAC):
ODAC是用于连接Oracle数据库的控件,全称是Oracle Data Access Components。
要使用ODAC控件,你需要将其添加到Delphi 7的组件面板中,并在工具>选项>Library Path中添加相应的路径。

如果你遇到缺少.dcu文件的情况,可以在Environment Options > Library Path中添加相应路径。
6、编译和运行:
在Delphi 7中,你可以通过按F9键来编译和运行源码。
7、示例和文档:
ODAC控件的安装包中通常包含程序例子和安装方法。

如果程序例子无法正常运行,你可能需要参考《Oracle设置常识》来设置服务器参数。
由于Delphi 7是一个较旧的开发环境,因此在某些现代操作系统上可能会遇到兼容性问题,由于Delphi 7已经不再被官方支持,因此在获取和使用其源码时需要特别小心,确保来源可靠且没有安全风险。
信息仅供参考,具体操作可能因个人环境和需求而有所不同,如果你对Delphi 7有更深入的需求或遇到特定问题,建议查阅相关文档或寻求社区支持。
到此,以上就是小编对于“delphi7源码”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。