捷克平台代理
- 行业动态
- 2024-01-27
- 6
在全球化的今天,服务器租用已经成为企业和个人获取网络服务的重要方式,捷克作为欧洲的一个重要国家,其服务器租用服务也受到了广泛的关注,捷克服务器租用快吗?捷克服务器租用有哪家IDC商提供?本文将为您详细介绍。
捷克服务器租用的速度
捷克服务器租用的速度主要取决于两个因素:物理距离和网络带宽,从物理距离来看,捷克位于欧洲的中心地带,与欧洲的主要国家和地区都相对较近,从捷克服务器访问这些国家和地区的网站,速度通常会比较快,从网络带宽来看,捷克的网络基础设施发达,网络带宽充足,无论是下载还是上传,速度都会比较快。
捷克服务器租用的稳定性
服务器租用的稳定性主要取决于服务器的硬件设备和运维团队,捷克的服务器租用服务商通常会提供最新的硬件设备,以确保服务器的稳定性,他们还会拥有专业的运维团队,24小时监控服务器的运行状态,一旦发现问题,会立即进行处理,确保服务器的稳定运行。
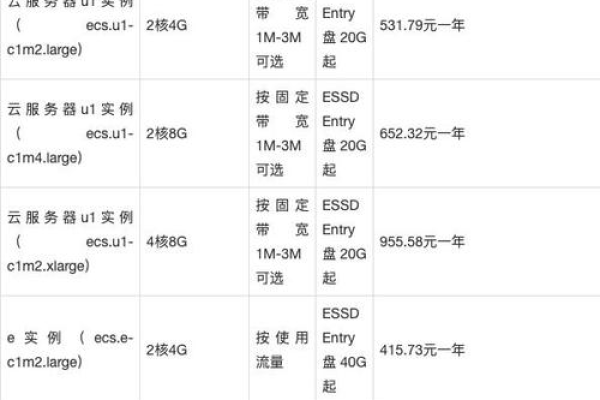
捷克服务器租用的价格
捷克服务器租用的价格因服务商和服务器的配置而异,价格会受到服务器的CPU、内存、硬盘、带宽等配置的影响,服务商的服务质量和售后服务也会对价格产生影响,在选择服务器租用服务时,不仅要考虑价格,还要考虑服务商的服务质量和售后服务。
捷克服务器租用的服务商
目前,提供捷克服务器租用服务的IDC商有很多,Hetzner、InterServer、Hostinger等,这些服务商都有丰富的服务器租用经验,提供的服务器性能稳定,服务质量高,在选择服务商时,可以根据自己的需求和预算,选择合适的服务商。
捷克服务器租用的优势
1、地理位置优越:捷克位于欧洲的中心地带,与欧洲的主要国家和地区都相对较近,网络延迟低。
2、网络带宽充足:捷克的网络基础设施发达,网络带宽充足,无论是下载还是上传,速度都会比较快。

3、服务质量高:捷克的服务器租用服务商通常会提供最新的硬件设备和专业的运维团队,确保服务器的稳定性和服务质量。
4、价格合理:虽然价格因服务商和服务器的配置而异,但总体来说,捷克服务器租用的价格是合理的。
捷克服务器租用的选择建议
在选择捷克服务器租用服务时,建议您考虑以下几个因素:
1、需求分析:根据您的业务需求,选择合适的服务器配置。
2、服务商选择:选择有丰富经验、服务质量高的服务商。

3、价格比较:在满足需求的前提下,选择价格合理的服务商。
4、售后服务:选择提供良好售后服务的服务商。
相关问题与解答
1、Q:捷克服务器租用的速度如何?
A:捷克服务器租用的速度通常较快,因为捷克位于欧洲的中心地带,与欧洲的主要国家和地区都相对较近,网络延迟低,捷克的网络带宽充足,无论是下载还是上传,速度都会比较快。
2、Q:捷克服务器租用的稳定性如何?

A:捷克的服务器租用服务商通常会提供最新的硬件设备和专业的运维团队,确保服务器的稳定性,他们会24小时监控服务器的运行状态,一旦发现问题,会立即进行处理。
3、Q:如何选择捷克服务器租用的服务商?
A:在选择捷克服务器租用的服务商时,可以考虑他们的服务质量、价格、售后服务等因素,也可以查看其他用户的评价和反馈,以了解他们的服务质量和信誉。
4、Q:捷克服务器租用的价格如何?
A:捷克服务器租用的价格因服务商和服务器的配置而异,价格会受到服务器的CPU、内存、硬盘、带宽等配置的影响,服务商的服务质量和售后服务也会对价格产生影响。