视觉智能平台分割抠图是否内部还用到了什么?然后结果返回的域名有么?
- 行业动态
- 2024-04-28
- 4
视觉智能平台分割抠图技术解析
视觉智能平台分割抠图是一种先进的图像处理技术,它使用深度学习和计算机视觉算法来精确地从图像中提取对象,这种技术在许多领域都有应用,包括电子商务、社交媒体、广告和游戏等。
1. 技术组件
视觉智能平台分割抠图技术主要包括以下几个部分:
深度学习模型:这是整个系统的核心,用于理解图像内容并确定哪些部分应该被提取出来。
图像处理算法:这些算法用于优化和改进由深度学习模型生成的分割结果。

用户界面:这使用户能够上传图像,查看分割结果,并进行必要的调整。
2. 内部流程
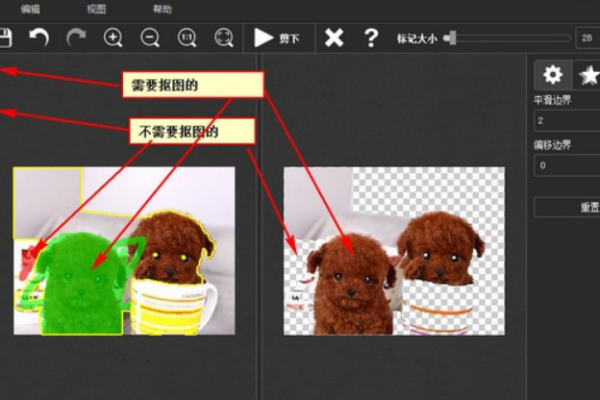
视觉智能平台分割抠图的内部流程通常包括以下步骤:
1、图像上传:用户通过界面上传需要处理的图像。

2、预处理:图像经过一系列的预处理步骤,如缩放、裁剪和颜色校正等,以准备进行分割。
3、深度学习模型处理:预处理后的图像被送入深度学习模型进行处理,模型会尝试理解图像的内容,并确定哪些部分应该被提取出来。
4、后处理:模型的输出结果可能会经过一些后处理步骤,如边缘平滑和颜色校正等,以提高分割质量。
5、结果返回:处理后的图像被返回给用户,用户可以查看结果并进行必要的调整。

3. 结果返回的域名
关于结果返回的域名,这通常取决于具体的视觉智能平台,一些平台可能会将结果直接显示在用户的浏览器中,而不需要任何特定的域名,其他平台可能会提供一个专门的URL,用户可以在该URL上查看和下载他们的分割结果。
视觉智能平台分割抠图是一个复杂的过程,涉及多种技术和多个步骤,通过将这些技术集成到一个易于使用的平台中,可以极大地简化用户的体验,使他们能够轻松地从图像中提取出所需的对象。









