如何理解并应对拒绝服务攻击的过程?
- 行业动态
- 2024-10-29
- 8
拒绝服务攻击(Denial of Service,简称DoS)是一种网络攻击手段,目的是使目标计算机或网络无法提供正常的服务,这种攻击通过消耗目标系统的资源,使其无法处理合法用户的请求,从而导致服务中断或系统崩溃,以下将从多个方面详细解析拒绝服务攻击的过程:
一、拒绝服务攻击的原理和分类
拒绝服务攻击主要利用传输协议弱点、系统或应用程序破绽,对目标系统发起大规模进攻,导致其资源耗尽,无法正常提供服务,根据不同的攻击方式,可以将DoS攻击分为以下几类:
1、资源消耗型
消耗网络带宽:攻击者制造大量数据报或传输大量文件,占用有限的网络带宽,致使合法用户无法正常使用网络资源。
消耗磁盘空间:短时间内制造大量垃圾信息,使系统因无磁盘空间而停止工作。
消耗CPU和内存资源:利用系统中的缺陷,有意使用大量的CPU和内存资源,导致系统服务性能下降甚至崩溃。
2、配置修改型
攻击者通过修改系统的运行配置,导致网络不能正常提供服务。
3、基于系统缺陷型
利用目标系统和通信协议的破绽实现拒绝服务攻击。
4、物理实体破坏型
针对物理设备进行攻击,如破坏网络部件,阻止客户发送或接收消息。
二、典型的拒绝服务攻击
1、Ping of Death

利用ICMP包的最大尺寸限制,发送超过64KB的数据包,导致目标主机尝试为这个巨大的数据包分配内存,从而导致TCP/IP堆栈崩溃或系统崩溃。
2、泛洪攻击
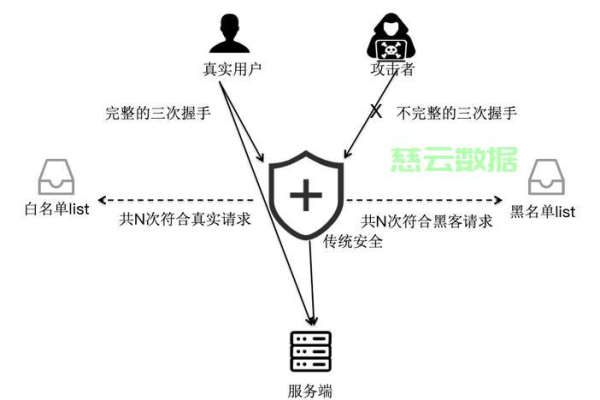
SYN泛洪:攻击者利用伪造的IP地址向目标系统发出TCP连接请求,目标系统发出的响应报文得不到响应,从而无法完成TCP的三次握手,导致系统资源耗尽。
ACK泛洪:攻击者直接伪造三步握手的最后一个ACK数据包,消耗目标系统资源。
TCP LAND攻击:攻击者发送源IP地址和目的IP地址相同的SYN报文,导致目标系统向自己发送SYN-ACK消息,并创建一个空连接,耗尽系统资源。
UDP泛洪:攻击者利用简单的TCP/IP服务,如Chargen和Echo,传送毫无用处的占满带宽的数据。
3、Smurf攻击
攻击者使用将回复地址设置成受害网络的广播地址的ICMP应答请求数据包来淹没受害主机。
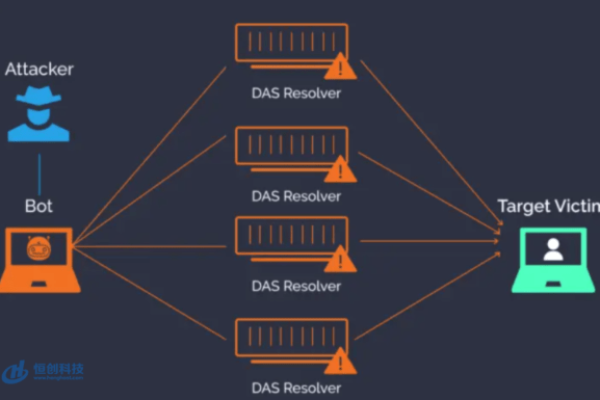
三、分布式拒绝服务攻击(DDoS)
DDoS攻击借助于客户/服务器技术,将多个计算机联合起来作为攻击平台,对一个或多个目标发动DoS攻击,其过程包括以下几个步骤:

1、攻击准备
攻击者首先需要控制一台计算机作为主控端,并在大量代理主机上安装代理程序。
2、发动攻击
在设定的时间,主控端与大量代理主机进行通讯,代理程序收到指令后开始向目标发送攻击。
3、效果放大
通过多个终端同时执行指令,可以成倍地提高攻击效果,使目标系统资源迅速耗尽。
四、拒绝服务攻击的检测与防御
1、检测方法
行为监测法:通过监控网络流量和系统行为,发现异常活动。
IDS方法:使用载入检测系统识别攻击行为。

蜜罐捕获法:部署蜜罐系统吸引攻击者,分析其行为。
2、防御措施
缩短SYN Timeout时间:减少半开连接的等待时间,释放系统资源。
设置SYN Cookie:给每个请求连接的IP分配一个Cookie,防止伪造IP地址的攻击。
负反馈策略:一旦半连接数量超过阈值,系统自动调整参数以应对攻击。
分布式DNS负载均衡:将用户的请求分配到不同IP的服务器主机上。
防火墙:识别并阻挡攻击包。
蜜罐技术:迷惑攻击者,保护真实服务器。
拒绝服务攻击是一种复杂且多样化的网络攻击手段,其目的是通过消耗目标系统的资源,使其无法提供正常的服务,了解DoS攻击的原理、分类、典型攻击方式以及防御措施,对于保障网络安全具有重要意义。