jqueryeasyui怎么使用
- 行业动态
- 2024-03-18
- 4818
jQuery EasyUI 是一个基于 jQuery 的用户界面插件集合,它提供了包括数据网格、树形菜单、选项卡、对话框等常用 UI 组件,使用 jQuery EasyUI 可以快速构建出美观且功能丰富的 Web 应用程序界面,下面是如何使用 jQuery EasyUI 的详细技术教学。

第一步:引入相关文件
在你的 HTML 页面中,首先需要引入 jQuery 库和 EasyUI 的相关 CSS 和 JS 文件,通常从官方网站或CDN下载这些文件。
<!引入 jQuery > <script src="https://code.jquery.com/jquery1.12.4.min.js"></script> <!引入 EasyUI CSS > <link rel="stylesheet" type="text/css" href="path/to/easyui.css"> <!引入 EasyUI JS > <script type="text/javascript" src="path/to/jquery.easyui.min.js"></script>
请确保将 path/to/ 替换为你存放这些文件的实际路径。
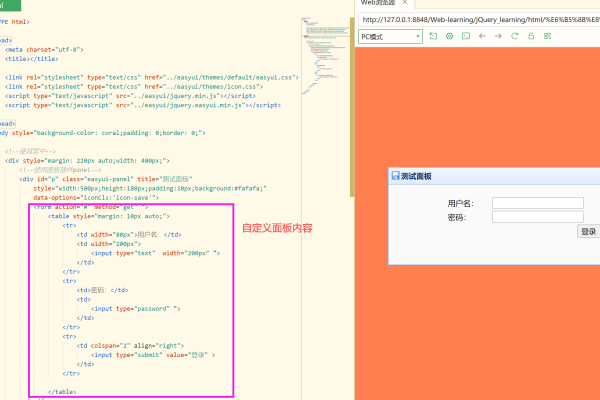
第二步:编写 HTML 结构
在 HTML 页面中创建你需要的 EasyUI 组件的容器元素,如果你需要一个数据网格(datagrid)组件,你可以这样写:
<table id="dg" ></table>
这里 id 是组件的唯一标识符,class 指定了组件的类型,而 style 则用于设置组件的尺寸。
第三步:初始化组件
通过 JavaScript 代码初始化你刚才创建的组件,初始化通常包括设置组件的数据源、列信息以及事件处理函数等,以数据网格为例:
$(function(){
$('#dg').datagrid({
url: 'get_data.php', // 请求数据的 URL
columns: [[
{field:'id', title:'ID', width:100},
{field:'name', title:'Name', width:100}
// 其他列配置...
]],
pagination: true, // 分页
pageSize: 20, // 每页显示的记录数
pageList: [10, 20, 30, 40], // 可供用户选择的页面大小
fitColumns: true, // 自动调整列宽
nowrap: false, // 不折行
striped: true, // 奇偶行使用不同背景色
// 更多配置选项...
});
}); 以上代码中,我们为数据网格设置了数据源 URL,定义了列的配置,并启用了分页等功能。
第四步:定制样式和行为
你可以通过修改 CSS 类或添加额外的 JavaScript 代码来定制 EasyUI 组件的外观和行为,EasyUI 提供了丰富的 API 和样式类,让你可以根据项目需求灵活定制组件。
第五步:测试和调试
完成上述步骤后,你应该在浏览器中打开你的 HTML 页面,检查 EasyUI 组件是否按预期工作,如果遇到问题,可以使用浏览器的开发者工具进行调试。
归纳来说,使用 jQuery EasyUI 需要先引入相关的 CSS 和 JS 文件,然后创建 HTML 结构作为组件的容器,接着通过 JavaScript 初始化这些组件,并设置相应的配置项,根据需要定制组件的样式和行为,并进行测试和调试以确保一切运行正常。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/281938.html