jquery实现表格信息搜索
- 行业动态
- 2024-03-18
- 2840
要使用jQuery搜索课表,你可以按照以下步骤进行操作:

1、确保你已经在项目中引入了jQuery库,你可以通过以下方式之一来引入jQuery库:
使用CDN链接:
“`html
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
“`
下载jQuery库文件并将其放在你的项目中,然后通过<script>标签引入:
“`html
<script src="path/to/jquery.min.js"></script>
“`
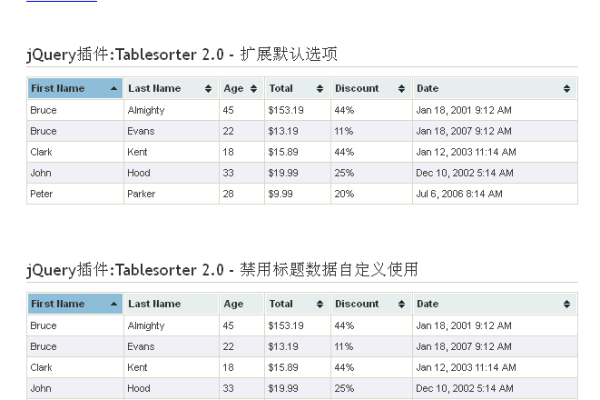
2、创建HTML页面,包含一个表格用于展示课表数据,你可以使用<table>元素和相关的子元素(如<tr>、<th>、<td>等)来构建表格结构。
“`html
<table id="schedule">
<thead>
<tr>
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<!在这里插入课表数据 >
</tbody>
</table>
“`
3、使用jQuery选择器来获取课表数据,你可以使用适当的选择器来定位到表格中的特定元素,要获取所有的课程单元格,可以使用以下代码:
“`javascript
var cells = $(‘#schedule tbody td’);
“`
4、根据搜索条件筛选课表数据,你可以使用jQuery的过滤方法来根据特定的搜索条件筛选出符合条件的课程单元格,要搜索包含特定关键字的课程,可以使用以下代码:
“`javascript
var keyword = ‘数学’; // 替换为你要搜索的关键字
var filteredCells = cells.filter(function() {
return $(this).text().indexOf(keyword) !== 1; // 检查单元格文本中是否包含关键字
});
“`
5、高亮显示匹配的课程单元格,你可以使用jQuery的样式方法来改变匹配的课程单元格的背景色或字体颜色,以突出显示它们,将匹配的单元格背景色设置为黄色:
“`javascript
filteredCells.css(‘backgroundcolor’, ‘yellow’);
“`
6、清除之前的高亮显示,在执行新的搜索之前,你应该清除之前的高亮显示,以便只显示最新的匹配结果,可以使用以下代码将所有单元格的背景色还原为默认值:
“`javascript
cells.css(‘backgroundcolor’, ”);
“`
7、将以上代码整合到一个函数中,以便在用户输入搜索关键字时调用。
“`javascript
function searchSchedule(keyword) {
// 清除之前的高亮显示
cells.css(‘backgroundcolor’, ”);
// 根据关键字筛选课程单元格
var filteredCells = cells.filter(function() {
return $(this).text().indexOf(keyword) !== 1;
});
// 高亮显示匹配的课程单元格
filteredCells.css(‘backgroundcolor’, ‘yellow’);
}
“`
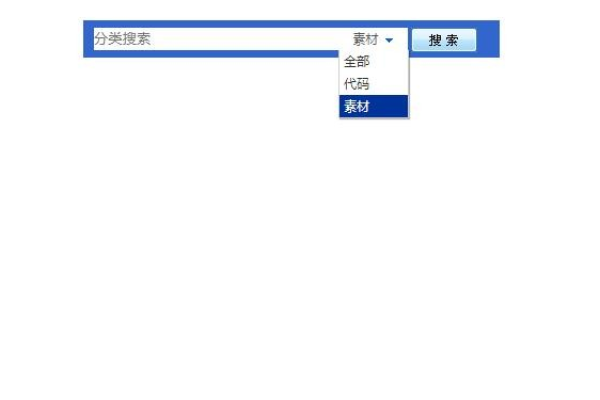
8、在用户界面上添加一个输入框和一个按钮,以便用户输入搜索关键字并触发搜索功能。
“`html
<input type="text" id="searchInput" placeholder="搜索课程…">
<button onclick="searchSchedule()">搜索</button>
“`
9、确保在页面加载完成后执行初始化操作,例如获取课表数据并将其插入到表格中,你可以使用jQuery的$(document).ready()方法来实现这一点:
“`javascript
$(document).ready(function() {
// 初始化操作,例如获取课表数据并插入到表格中
});
“`
通过按照以上步骤,你可以使用jQuery来实现搜索课表的功能,记得根据实际情况调整代码,以适应你的项目需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/281918.html