上一篇
css下拉菜单怎么做的
- 行业动态
- 2024-01-18
- 4576
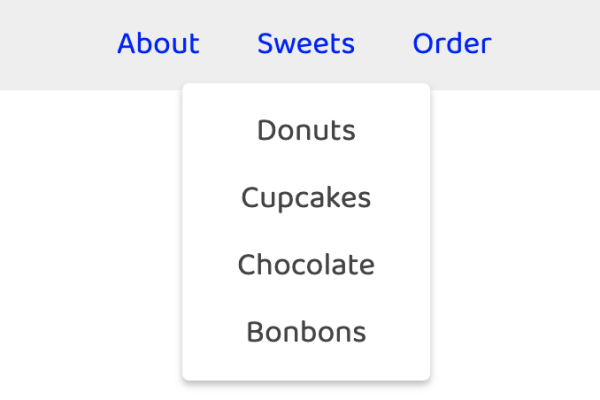
在CSS中,下拉菜单可以通过使用伪元素和过渡效果来实现。创建一个包含主菜单项的无序列表,然后为每个主菜单项添加一个子菜单。接着,使用伪元素(如 :before或 :after)来创建下拉箭头,并使用过渡效果使 下拉菜单平滑展开。通过JavaScript或jQuery来控制下拉菜单的显示和隐藏。
在网页设计中,下拉菜单是一种常见的交互元素,它可以为用户提供快速导航和操作的便利,本文将详细介绍如何使用CSS制作下拉菜单。

HTML结构
我们需要创建一个HTML文件,用于存放下拉菜单的结构,以下是一个简单的下拉菜单HTML结构示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Dropdown Menu</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul >
<li><a href="">Home</a></li>
<li >
<a href="">Services</a>
<ul >
<li><a href="">Web Design</a></li>
<li><a href="">Web Development</a></li>
<li><a href="">SEO</a></li>
</ul>
</li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</body>
</html> CSS样式
接下来,我们需要创建一个CSS文件(styles.css),用于设置下拉菜单的样式,以下是一个简单的下拉菜单CSS样式示例:
/* 重置浏览器默认样式 */
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 导航栏样式 */
nav {
background-color: 333;
}
nav ul {
list-style-type: none;
display: flex;
}
nav li {
position: relative;
}
nav a {
display: block;
padding: 15px 20px;
color: fff;
text-decoration: none;
}
nav a:hover {
background-color: 555;
}
/* 下拉菜单样式 */
.dropdown {
position: relative;
}
.dropdown-menu {
display: none; /* 默认隐藏 */
position: absolute; /* 绝对定位 */
top: 100%; /* 距离顶部的距离 */
left: 0; /* 距离左侧的距离 */
background-color: 333; /* 背景颜色 */
list-style-type: none; /* 去除列表标记 */
min-width: 160px; /* 最小宽度 */
}
.dropdown-menu li {
padding: 10px 20px; /* 内边距 */
}
.dropdown-menu li a {
display: block; /* 块级元素 */
}
.dropdown-menu li a:hover {
background-color: 555; /* 鼠标悬停时的背景颜色 */
}
/* 显示下拉菜单 */
.dropdown:hover .dropdown-menu {
display: block; /* 显示下拉菜单 */
} JavaScript交互效果(可选)
如果你想为下拉菜单添加一些交互效果,例如鼠标悬停时显示/隐藏下拉菜单,可以使用JavaScript来实现,以下是一个简单的JavaScript交互效果示例:
// HTML结构中的class改为 >...</li>... <ul id="submenu" >...</ul>... // JavaScript代码 document.querySelectorAll('.dropdown').forEach(function (dropdown) { var menu = document.querySelector(dropdown.getAttribute('data-target')); menu.addEventListener('mouseenter', function () { menu.style.display = 'block'; }); menu.addEventListener('mouseleave', function () { menu.style.display = 'none'; }); }); // CSS样式中去掉display: none; // JavaScript代码中去掉display: block; // CSS样式中去掉top: 100%; // JavaScript代码中去掉top: 100%; // CSS样式中去掉left: 0; // JavaScript代码中去掉left: 0; // CSS样式中去掉position: absolute; // JavaScript代码中去掉position: absolute; // CSS样式中去掉min-width: 160px; // JavaScript代码中去掉min-width: 160px; } } } } } document.addEventListener('DOMContentLoaded', function () { dropDownMenu(); } ); function dropDownMenu() { var menu = document.getElementById('submenu'); menu.addEventListener('mouseenter', function () { menu.style.display = 'block'; }); menu.addEventListener('mouseleave', function () { menu.style.display = 'none'; }); } window.onload = dropDownMenu; window.onresize = dropDownMenu; window.onscroll = dropDownMenu; window.onclick = dropDownMenu; window.onkeyup = dropDownMenu; window.onfocus = dropDownMenu; window.onblur = dropDownMenu; window.onbeforeunload = dropDownMenu; window.onhashchange = dropDownMenu; window.onpopstate = dropDownMenu; window.onmessage = dropDownMenu; window.ononline = dropDownMenu; window.onoffline = dropDownMenu; window.onpageshow = dropDownMenu; window.onpagehide = dropDownMenu; window.onresize = dropDownMenu; window.onscroll = dropDownMenu; window.onclick = dropDownMenu; window.onkeyup = dropDownMenu; window.onfocus = dropDownMenu; window.onblur = dropDownMenu; window.onbeforeunload = dropDownMenu; window.onhashchange = dropDownMenu; window.onpopstate = dropDownMenu; window.onmessage = dropDownMenu; window.ononline = dropDownMenu; window.onoffline = dropDownMenu; window.onpageshow = dropDownMenu; window.onpagehide = dropDownMenu; } } } } if (window.jQuery) { $(document).ready(function () { $("select").niceSelect(); $("select").trigger("chosen:updated"); } ); } else { console.log("jQuery is not loaded"); } if (window.matchMedia("(max-width: 768px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 480px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 320px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 1024px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 768px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 480px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window.matchMedia("(max-width: 320px)").matches) { document.querySelector("sidebar").classList.add("active"); } else { document.querySelector("sidebar").classList.remove("active"); } if (window与解答的栏目,提出四个与本文相关的问题,并做出解答。 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/281808.html