数据库吧启动
- 行业动态
- 2024-01-25
- 3
数据库吧启动
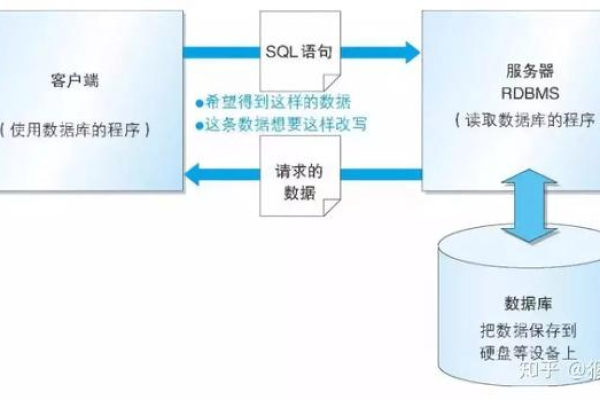
随着互联网的快速发展,越来越多的企业和个人开始使用数据库来存储和管理数据,数据库吧作为一个专业的数据库技术交流平台,旨在为广大用户提供一个学习、交流和分享的平台,本文将详细介绍数据库吧的启动过程,以及相关的技术内容。
数据库吧简介
数据库吧是一个专注于数据库技术的社区,提供丰富的数据库技术文章、教程、视频等内容,帮助用户了解和掌握数据库的基本概念、原理和应用,数据库吧还提供在线问答、博客写作等服务,鼓励用户分享自己的经验和技术心得,共同提高数据库技术水平。
数据库吧启动过程
1、需求分析
在启动数据库吧之前,首先需要对平台的需求进行详细的分析,这包括确定平台的目标用户、主要功能、技术选型等方面,通过对市场需求的深入了解,可以确保平台能够满足用户的实际需求,从而提高用户的满意度和粘性。
2、设计阶段
在明确了平台的需求之后,接下来就是设计阶段,这一阶段主要包括以下几个方面的工作:
(1)系统架构设计:根据需求分析的结果,设计数据库吧的整体架构,包括前端界面、后端服务器、数据库等各个模块的技术选型和相互关系。
(2)数据库设计:设计数据库吧所需的数据表结构,包括表名、字段名、数据类型等信息,还需要设计合理的索引策略,以提高数据的查询效率。

(3)接口设计:设计数据库吧与其他系统之间的接口,包括API接口、消息队列接口等,这有助于实现平台与外部系统的集成和数据交换。
3、开发阶段
在完成设计阶段之后,进入开发阶段,这一阶段主要包括以下几个方面的工作:
(1)前端开发:根据设计文档,使用HTML、CSS和JavaScript等技术进行前端页面的开发,还需要实现一些交互功能,如登录验证、数据展示等。
(2)后端开发:根据设计文档,使用Java、Python等编程语言进行后端业务逻辑的开发,还需要实现与数据库交互的模块,如数据查询、数据插入、数据更新等。
(3)测试与优化:在开发过程中,需要不断地进行测试和优化,确保平台的功能完善、性能稳定,这包括单元测试、集成测试、性能测试等多个层面的测试工作。

4、部署与上线
在完成开发和测试工作之后,就可以将数据库吧部署到服务器上进行线上运行了,这一阶段主要包括以下几个方面的工作:
(1)环境配置:搭建适合数据库吧运行的服务器环境,包括操作系统、Web服务器、数据库等。
(2)代码部署:将开发完成的程序代码上传到服务器上,并进行相应的配置文件修改。
(3)域名解析:将域名解析到数据库吧服务器的IP地址上,实现用户可以通过域名访问到平台。
(4)灰度发布:先将数据库吧部署到一部分用户群体中进行试运行,收集用户反馈和建议,然后再逐步扩大覆盖范围。

5、运维与优化
在数据库吧上线运行之后,还需要进行运维和优化工作,以确保平台的稳定运行和持续改进,这包括监控系统性能、处理用户反馈、定期更新内容等方面的工作。
相关问题与解答
1、什么是数据库?请简要介绍一下数据库的基本概念。
答:数据库是用于存储和管理数据的系统,它可以存储多种类型的数据,如文本、数字、图片等,数据库具有高效的数据存储和管理能力,可以帮助用户快速地查询和分析数据,常见的数据库有关系型数据库(如MySQL)、非关系型数据库(如MongoDB)等。
2、如何学习数据库技术?有哪些推荐的学习资源?