新备案被退回
- 行业动态
- 2024-01-24
- 5
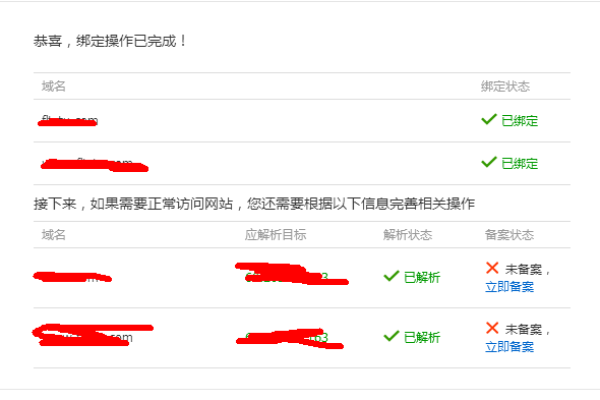
新备案被退回,请检查备案信息是否符合要求并重新提交。
新备案被退回的原因可能有很多,例如备案资料不全、备案信息不符合规定等,如果您的网站备案被退回了,您可以根据退回原因进行修改后再次提交审核。
以下是一些常见的问题与解答:
1、网站备案被退回的原因是什么?

答:网站备案被退回的原因可能有很多,例如备案资料不全、备案信息不符合规定等,如果您的网站备案被退回了,您可以根据退回原因进行修改后再次提交审核。
2、如何判断网站备案是否成功?
答:当您的网站备案成功后,您会收到工信部颁发的ICP证书,您还可以在工信部网站上查询到您的网站备案信息。
3、网站备案需要哪些资料?
答:网站备案需要提供身份证、营业执照等相关证件,并且需要填写相关信息,具体要求可以参考工信部网站上的相关规定。
4、网站备案审核需要多长时间?
答:网站备案审核需要5-10个工作日左右,但是具体时间还要根据当地管局的情况而定。