jquery类选择器怎么使用
- 行业动态
- 2024-03-22
- 4414
jQuery类选择器是jQuery中非常常用的一个功能,它允许我们通过CSS类名来选取HTML元素,这使得我们可以很容易地对具有相同类名的元素进行批量操作,在本文中,我们将详细介绍jQuery类选择器的使用方法,并通过实例演示如何使用类选择器实现各种功能。

1、基本用法
要使用jQuery类选择器,首先需要在HTML文件中引入jQuery库,可以使用.符号加上类名来选取具有该类名的元素,假设我们有一个HTML文件,其中包含以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>jQuery类选择器示例</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<div >这是一个示例文本</div>
<div >这是另一个示例文本</div>
<button id="clickMe">点击我</button>
<script>
// 在这里编写JavaScript代码
</script>
</body>
</html>
在上面的HTML文件中,我们有两个具有example类名的div元素,我们可以使用jQuery类选择器来选取这些元素,并对它们进行操作,以下是一个简单的示例:
$(document).ready(function() {
$(".example").css("color", "red"); // 将具有example类名的div元素的文本颜色设置为红色
});
在上面的代码中,我们在文档加载完成后,使用$(".example")选取了所有具有example类名的div元素,并使用.css()方法将它们的文本颜色设置为红色。
2、多个类名选择
我们需要选取具有多个类名的元素,在这种情况下,我们可以在类名之间添加空格,假设我们有以下HTML代码:
<div >这是一个示例文本</div> <div >这是另一个示例文本</div>
我们可以使用以下jQuery代码来选取同时具有example和one类名的元素:
$(".example.one").css("color", "blue"); // 将具有example和one类名的div元素的文本颜色设置为蓝色
同样,我们可以使用以下代码来选取同时具有example和two类名的元素:
$(".example.two").css("color", "green"); // 将具有example和two类名的div元素的文本颜色设置为绿色
3、子类选择器
我们需要选取某个父元素下的所有子元素,而这些子元素具有特定的类名,在这种情况下,我们可以使用子类选择器,子类选择器使用大于号(>)表示父子关系,假设我们有以下HTML代码:
<ul >
<li >列表项1</li>
<li >列表项2</li>
<li >列表项3</li>
</ul>
我们可以使用以下jQuery代码来选取所有具有item类名的li元素:
$("ul.list > li.item").css("color", "purple"); // 将具有list类的ul元素下的所有item类名的li元素的文本颜色设置为紫色
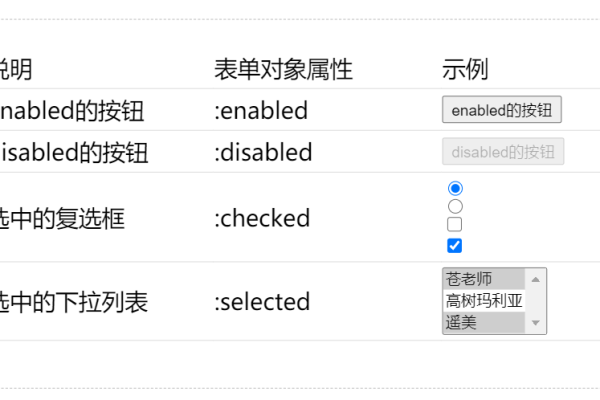
4、过滤选择器
我们需要根据某些条件来筛选具有特定类名的元素,在这种情况下,我们可以使用过滤选择器,过滤选择器使用冒号(:)表示条件,假设我们有以下HTML代码:
<div >活动示例</div> <div >非活动示例</div>
我们可以使用以下jQuery代码来选取所有具有example类名且处于激活状态的元素:
$(".example:not(.inactive)").css("color", "orange"); // 将具有example类名且不具有inactive类名的div元素的文本颜色设置为橙色
5、属性选择器组合类选择器
我们需要根据元素的属性值来选取具有特定类名的元素,在这种情况下,我们可以使用属性选择器组合类选择器,假设我们有以下HTML代码:
<a href="#" >链接1</a> <a href="#" disabled>链接2</a>
我们可以使用以下jQuery代码来选取所有具有example类名且可点击的链接:
$("a.example:not([disabled])").css("color", "blue"); // 将具有example类名且不具有disabled属性的a元素的文本颜色设置为蓝色
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/281310.html