主板黄色呼吸灯闪烁
- 行业动态
- 2024-03-07
- 3
主板黄色呼吸灯闪烁通常表示存在硬件故障或系统错误,需要检查硬件连接、电源供应或进行故障排除。
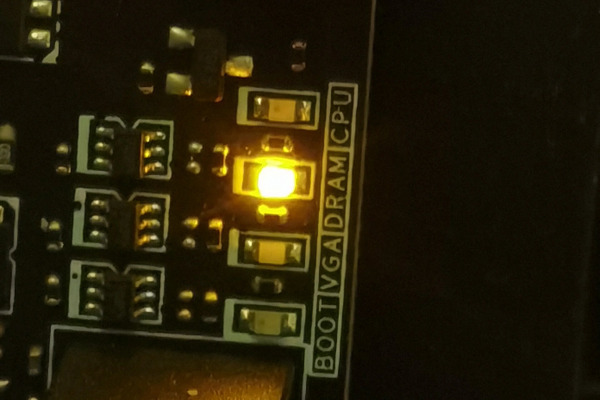
主板黄色呼吸灯通常指的是安装在电脑主板上的LED指示灯,这种灯通常会以一定频率闪烁,颜色为黄色,主要作用是指示电脑的运行状态或故障诊断,在多数情况下,主板上会设有几个不同颜色的LED灯,每种颜色代表不同的信息。
主板呼吸灯的功能
1、电源指示:当电脑接通电源时,呼吸灯可能会亮起,表明主板已经通电。
2、故障诊断:许多主板使用不同颜色的LED灯来表示启动过程中的不同阶段或错误代码,持续的黄色可能意味着硬件故障或系统检测到一个问题。
3、系统活动指示:呼吸灯可能会在系统进行读写操作或其它活动时闪烁,帮助用户了解系统是否处于活跃状态。
4、POST(电源自检)过程:开机时,呼吸灯可能会根据POST过程的不同阶段闪烁,以提示用户检查相应的硬件组件。
如何解读黄色呼吸灯的信号
呼吸灯的闪烁模式和颜色可以有多种解释,具体取决于主板制造商的设计,以下是一些常见情况:
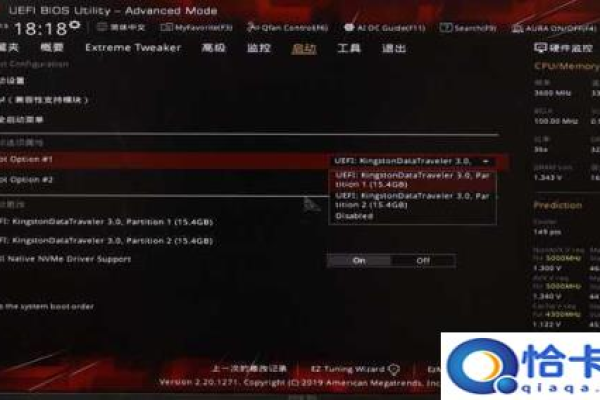
1、缓慢闪烁:如果黄色呼吸灯在没有任何其他信号的情况下缓慢闪烁,这可能表示主板正在寻找启动设备,或者没有找到合适的启动设备。

2、快速连续闪烁:快速闪烁可能是BIOS更新或硬件故障的指示。
3、交替闪烁:某些主板设计中,交替闪烁的黄色灯光可能表示内存条存在问题。
4、固定亮起:假如黄色呼吸灯在启动过程中一直亮着,可能意味着主板检测到了某个严重的硬件问题。
故障排除建议
面对主板的黄色呼吸灯信号,你可以采取以下步骤进行故障排除:
1、检查连接:确保所有的硬件连接正确且稳固,包括内存条、显卡、硬盘等。
2、查阅手册:参考你的主板手册,查找关于呼吸灯信号的具体说明。

3、重置BIOS:尝试清除CMOS以重置BIOS设置到默认状态。
4、硬件测试:使用主板诊断卡或内置的诊断程序来测试硬件。
5、更新BIOS:检查是否有可用的BIOS更新,并按照制造商的指导进行升级。
6、寻求专业帮助:倘若以上步骤都无法解决问题,可能需要专业的技术支持。
相关问题与解答
Q1: 主板上的呼吸灯不亮怎么办?
A1: 检查电源线是否接好,确认电源开关是否打开,若都正常,则可能是主板或电源本身存在问题。

Q2: 主板黄色呼吸灯和蓝色呼吸灯有什么区别?
A2: 这取决于主板厂商的具体设计,一般而言,不同颜色的呼吸灯代表不同的信息或状态,需要查阅主板手册获取详细信息。
Q3: 主板呼吸灯在开机后一直闪烁,无法进入系统怎么办?
A3: 这种情况通常表明有硬件问题或BIOS设置错误,尝试检查硬件连接、重置BIOS或检查硬件兼容性。
Q4: 主板上的黄色呼吸灯和其他指示灯一起闪烁是什么意思?
A4: 多个指示灯同时闪烁往往表示一个复杂的错误或状态码,应参照主板手册中的故障排除部分进行解读。
在处理主板黄色呼吸灯的问题时,耐心和细致是关键,始终遵循主板制造商提供的指南,并在必要时咨询专业技术人员的建议。