小板主板能不能安大机箱上
- 行业动态
- 2024-03-07
- 5
小板主板可以安装在大机箱上,但需确保机箱支持小板的螺丝孔位和I/O接口布局。
小板主板能否安装在大机箱上,这是很多电脑组装爱好者在选购硬件时会考虑的问题,简而言之,只要确保主板的安装孔位与机箱的螺丝孔相匹配,以及主板的尺寸不超过机箱支持的最大主板规格,那么小板主板是完全可以用来安装在大机箱中的,下面详细探讨一下这一话题。
主板规格与机箱兼容性
电脑主板按照尺寸和形状可以分为多种规格,如ATX、Micro-ATX、Mini-ITX等,大机箱通常指的是支持ATX或更大规格主板的机箱,而小板主板则可能是指Micro-ATX或Mini-ITX,在选择主板和机箱时,重要的是要确认主板的尺寸是否适合机箱的内部空间。
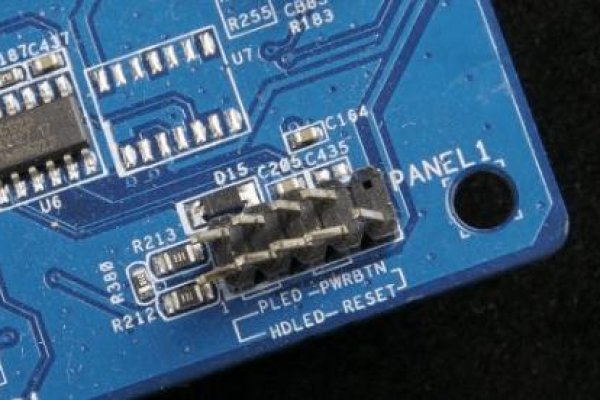
安装孔位对应
大多数现代机箱设计都遵循标准化的螺丝孔位布局,使得不同尺寸的主板能够通过附带的安装螺丝和铜柱来固定在机箱上,小板主板上的螺丝孔位通常可以与大机箱的安装点相对应。
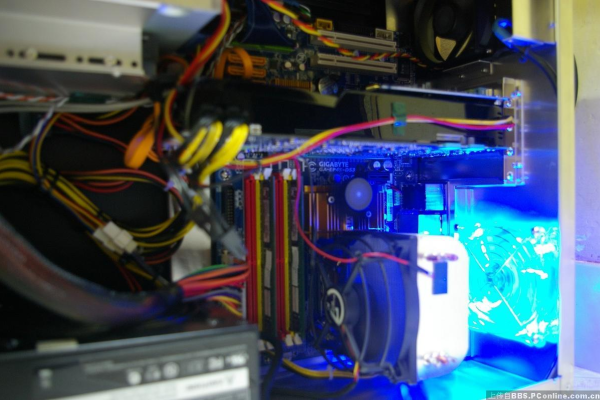
空间考量
虽然从螺丝孔位上看,小板主板可以安装在大机箱上,但还需要考虑其他空间因素,比如显卡长度、散热器高度等,大机箱提供了足够的空间来安装大型散热器和长显卡,这对维持良好的气流和散热非常重要。

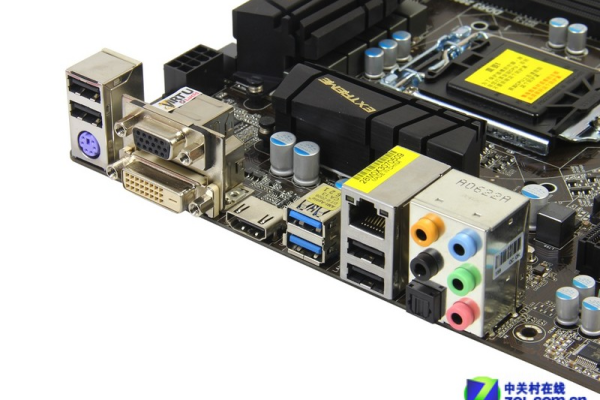
拓展槽和接口
小板主板通常提供的PCIe插槽数量少于大板,这可能会限制你添加额外的硬件,如声卡、网卡或多显卡配置,USB端口和其他外部连接口的数量也可能受到限制。
电源单元(PSU)兼容性
任何主板都需要适配的电源单元来供电,在小板主板上,通常对电源单元的大小和形状没有特别的要求,只要电源单元能够提供所需的功率,并且有适配主板的电源接口即可。
结论

小板主板确实可以安装在大机箱上,只要注意以上几点,确保所有组件兼容且正确安装,使用小板主板在大机箱中搭建系统,可以在享受紧凑设计的同时,保有足够空间进行未来升级或散热管理。
相关问题与解答
Q1: 小板主板在大机箱中会不会影响性能?
A1: 不会直接影响性能,但扩展能力和散热可能会有所限制。
Q2: 我是否需要特殊的安装配件来固定小板主板?

A2: 不需要特殊配件,使用标准的铜柱和螺丝即可。
Q3: 小板主板在大机箱中会不会显得空荡荡的?
A3: 可能会有些空旷,但这为以后升级硬件留下了空间。
Q4: 如果我以后想升级到更大的主板怎么办?
A4: 选择支持可拆卸硬盘架的大机箱,以便在未来更换更大的主板时,能够轻松调整内部结构。