香港服务器在医疗健康领域的前景与挑战
- 行业动态
- 2024-03-04
- 4
香港,作为一个全球金融中心和互联网自由度较高的地区,一直以来在科技和信息通讯技术方面都有不错的发展,在医疗健康领域,香港服务器的应用前景广阔,但同时也面临一些挑战,以下是关于香港服务器在医疗健康领域的前景与挑战的详细分析:
前景
1、数据存储与管理:随着医疗数据量的爆炸性增长,香港服务器可以为医疗机构提供稳定、安全的大数据存储和管理服务,这对于病历存档、医学影像存储等应用至关重要。
2、远程医疗服务:香港的高速互联网基础设施使得服务器可以支持远程医疗服务,如在线咨询、远程诊断和电子处方,提高医疗服务的可及性和效率。
3、人工智能与大数据分析:香港服务器可以承载先进的人工智能算法和大数据分析工具,帮助医疗机构在疾病预测、个性化治疗和医疗资源优化等方面做出更好的决策。
4、医疗信息交换:服务器可以作为医疗信息交换的平台,实现不同医疗机构之间的数据共享和交流,提高医疗服务的连贯性和质量。
5、合规性和隐私保护:香港有较为完善的数据保护法规,服务器提供商可以帮助医疗机构确保数据的合规性和隐私安全,增强患者信任。

挑战
1、数据安全与隐私:尽管香港的数据保护法规较为完善,但随着网络攻击的日益复杂,如何保证医疗数据的安全和患者隐私不被泄露是一个持续的挑战。
2、技术更新换代:医疗健康领域的技术发展迅速,服务器硬件和软件需要不断更新换代以适应新技术的需求,这对服务器的管理和维护提出了较高要求。
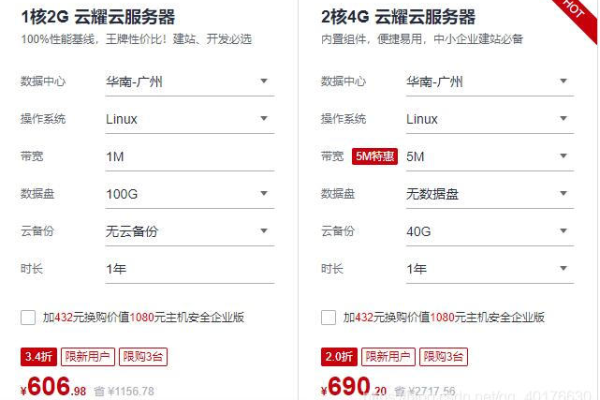
3、成本问题:高性能的服务器和专业的维护团队需要较大的投资,对于中小型医疗机构来说,这可能是一个负担。
4、法规遵从:跨境医疗服务涉及多个国家和地区的法律,确保服务器运营符合所有相关法规是一大挑战。
5、人才培养:医疗信息化需要跨学科的人才,包括医疗专业人员、IT技术人员和数据分析师等,人才的培养和引进是实现医疗健康领域信息化的关键。

技术教学
为了应对上述挑战,以下是一些关键的技术教学点:
1、数据加密与备份:教授医疗机构如何使用最新的加密技术来保护数据,并定期进行数据备份,以防止数据丢失或被改动。
2、安全协议与防火墙:介绍最新的网络安全协议和防火墙技术,帮助医疗机构建立坚固的网络防线。
3、云计算服务:提供云计算服务的教学,帮助医疗机构利用云服务进行数据存储和计算,以提高灵活性和成本效率。
4、合规性培训:针对医疗健康领域的法律法规进行专业培训,确保医疗机构的信息化实践符合所有相关法规。

5、人工智能与大数据:教授医疗机构如何使用人工智能和大数据分析工具,以提高诊疗效率和精准度。
结论
香港服务器在医疗健康领域有着巨大的潜力,可以帮助医疗机构提高服务质量、降低成本并实现创新,为了充分发挥这些潜力,必须克服数据安全、技术更新、成本控制、法规遵从和人才培养等方面的挑战,通过专业的技术教学和培训,可以提升医疗机构的信息化水平,从而更好地服务于公众的健康需求。