戴尔1420主板电池在哪
- 行业动态
- 2024-03-04
- 9
戴尔1420主板电池位于笔记本电脑底部,通常靠近中央或稍偏一侧,需打开保护盖进行更换。
戴尔1420笔记本电脑作为一款较为经典的型号,其主板电池(也称为CMOS电池或RTC电池)的位置对于普通用户来说可能并不是那么容易找到,下面将详细介绍如何找到并更换戴尔1420笔记本的主板电池。
了解主板电池的作用
主板电池是一块小型的纽扣电池,通常用于为计算机的实时时钟(Real-Time Clock, RTC)和基本输入输出系统(Basic Input/Output System, BIOS)设置提供电力,当电脑关闭或从电源断开时,这块电池确保内部时钟继续运行以及保存BIOS设置。
查找戴尔1420主板电池位置
在戴尔1420笔记本上,主板电池一般位于键盘下方的区域,这需要拆开机底盖才能看到,为了访问到电池,您需要按照以下步骤进行:
1、关闭电脑并且拔掉所有外接电源线和电池。
2、翻转电脑,使底部朝上。
3、移除所有螺丝,注意保管好螺丝以便重新组装。
4、慢慢撬开底盖,注意连接的电缆。

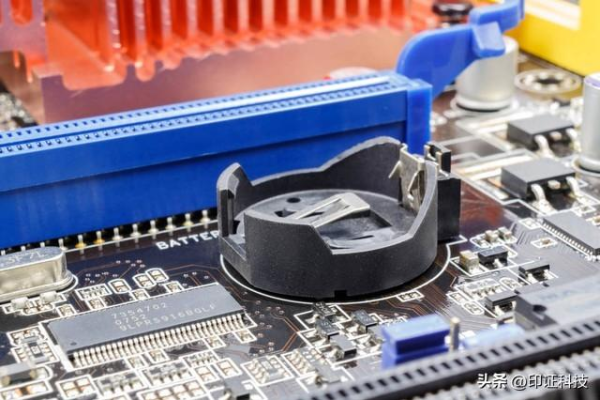
5、找到主板,主板电池通常是一个圆形的银色纽扣电池。
更换戴尔1420主板电池
一旦找到了电池,您可以按照以下步骤进行更换:
1、确认电池型号,常见的型号为CR2032。
2、使用合适的工具(如塑料撬棒)轻轻推出旧电池。
3、取下旧电池,并清理电池座接触点。
4、将新电池以正确的正反面摆放并轻轻按压至固定。

5、重新装回底盖,并拧紧螺丝。
6、重新接通电源和电池,开机检查是否成功更换。
请注意,在进行任何拆卸动作前,务必确保电脑已经完全断电,并遵循安全操作规范。
常见问题与解答
Q1: 如果更换电池后仍然无法保存BIOS设置,该怎么办?
A1: 首先检查新电池是否安装正确,然后确认是否购买了正确的电池型号,如果问题依旧,可能是BIOS芯片或其他硬件出现故障,建议联系专业技术人员检查。
Q2: 更换主板电池需要多长时间?

A2: 有经验的用户可以在10分钟内完成更换过程,拆卸和重装底盖的时间可能会根据个人的熟练程度而有所不同。
Q3: 是否可以不关机就更换电池?
A3: 不建议在电脑通电的情况下更换电池,因为可能会导致短路或损坏其他硬件。
Q4: 更换电池会不会丢失我的个人数据?
A4: 不会,主板电池仅负责维持系统的时间和某些BIOS设置,你的个人数据存储在硬盘上,不会因为更换电池而受到影响。
更换戴尔1420笔记本的主板电池是一个相对简单的过程,只要跟随正确的步骤,并采取适当的预防措施,就可以安全地完成,如果在过程中遇到任何困难,建议咨询专业的技术人员。