联想品牌机主板跳线
- 行业动态
- 2024-03-04
- 5
联想品牌机主板跳线设置涉及调整硬件配置,需参考用户手册进行正确连接,以确保系统稳定运行。
联想品牌机主板跳线
在讨论联想品牌机的主板跳线之前,我们需要了解什么是跳线以及其在计算机硬件中的作用,跳线(Jumper)是电路板上用于连接两个或多个引脚的一小段导线,通常用来设置硬件配置或者调整硬件参数,在主板上,跳线常被用于设置电源开关、重启、清除CMOS设置等功能。
识别联想主板上的跳线
联想品牌机的主板上通常会有详细的跳线说明,这些说明可能印刷在主板本身或随附的手册里,为了正确设置跳线,你需要识别每个跳线的功能和位置,常见的跳线包括:
1、Power Switch:控制电脑电源开关的跳线。
2、Reset Switch:控制电脑重启的跳线。
3、Clear CMOS:用来清除CMOS设置,恢复BIOS到默认设置的跳线。
4、HDD LED:硬盘活动指示灯的跳线。

5、Audio Header:前置音频接口的跳线。
设置电源开关跳线
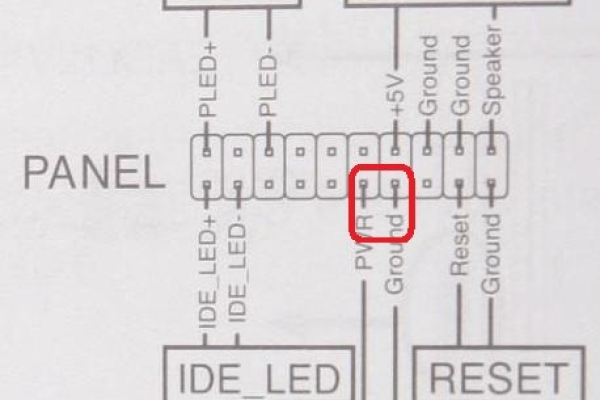
电源开关跳线通常由两个或三个针脚组成,用户可以通过短路这些针脚来启动或关闭电脑,在联想主板上,找到标有“PWR SW”或类似标识的跳线区域,根据手册指示将其设置为对应的功能。
设置重启跳线
重启跳线与电源开关跳线类似,也是通过短路针脚来执行操作,查找标有“RESET SW”或相近字样的跳线,并确保正确连接。
清除CMOS设置
CMOS是一块可读写的RAM芯片,用于存储计算机的硬件配置信息,有时需要清除CMOS以恢复BIOS设置到出厂状态,这通常是通过一个专门的跳线或按钮来完成的,找到标有“CLEAR CMOS”或“CLR CMOS”的跳线,按照说明操作即可。
硬盘活动指示灯跳线
硬盘活动指示灯让用户知道硬盘何时在读写数据,这个跳线通常位于主板的前面板接口附近,标记为“HDD LED”。
前置音频接口跳线
如果你的机箱前面板有音频接口,那么需要在主板上找到对应的跳线区域进行连接,这个区域一般标有“AUDIO”或类似的标识。

注意事项
在进行任何跳线操作之前,请务必关闭电源并拔掉电源插头,避免电击或损坏组件,一定要根据主板手册进行操作,错误的设置可能导致硬件损坏或无法启动系统。
相关问题与解答
Q1: 如果联想主板上的电源开关不工作怎么办?
A1: 检查电源开关跳线是否正确连接到主板上对应的针脚上,并确保没有松动或接触不良的情况,如果问题依旧,可能需要更换跳线或检查电源本身是否有问题。
Q2: 如何判断是否需要清除CMOS设置?
A2: 如果你更改了计算机硬件配置后发现无法启动,或者BIOS设置出现异常,你可能需要清除CMOS来恢复默认设置。

Q3: 硬盘活动指示灯不亮该如何解决?
A3: 确保硬盘活动指示灯跳线正确连接,并且硬盘工作正常,如果跳线连接无误且硬盘无故障,可能是LED指示灯本身存在问题。
Q4: 联想主板上的前置音频接口不工作应如何处理?
A4: 首先确认跳线是否已经正确连接到主板上的“AUDIO”区域,然后检查前面板上的音频接口是否有损坏,最后确认系统声音驱动是否正常安装。