html5如何设置弹出框
- 行业动态
- 2024-03-30
- 2111
在HTML5中,我们可以使用JavaScript的alert()函数来创建一个简单的弹出框,弹出框通常用于向用户显示一条消息或警告,以下是如何在HTML5中设置弹出框的详细教程:

1、我们需要创建一个HTML文件,在这个文件中,我们将添加一个按钮,当用户点击这个按钮时,将触发弹出框的显示。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>弹出框示例</title>
</head>
<body>
<button onclick="showAlert()">点击我显示弹出框</button>
<script src="script.js"></script>
</body>
</html>
2、接下来,我们需要创建一个JavaScript文件(script.js),在这个文件中,我们将编写showAlert()函数,这个函数将在用户点击按钮时被调用,从而触发弹出框的显示。
function showAlert() {
alert("这是一个弹出框!");
}
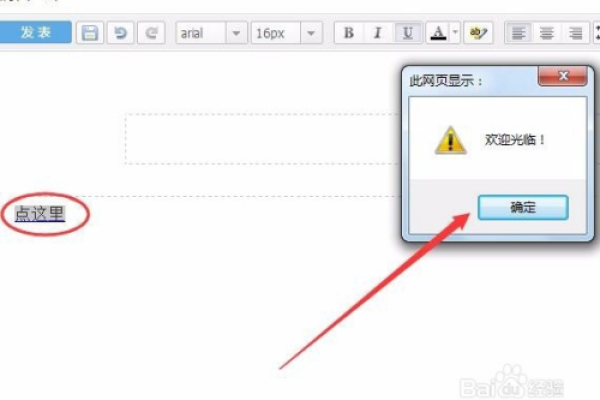
3、保存这两个文件,然后用浏览器打开HTML文件,当你点击按钮时,你应该会看到一个弹出框,显示“这是一个弹出框!”的消息。
除了基本的弹出框,我们还可以使用JavaScript和HTML5的其他功能来创建更复杂的弹出框,以下是一些建议:
1、自定义弹出框的内容:除了使用alert()函数显示简单的文本消息外,我们还可以使用HTML和CSS来自定义弹出框的内容,我们可以创建一个包含标题、正文和按钮的弹出框。
<!index.html >
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>自定义弹出框示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button onclick="showCustomAlert()">点击我显示自定义弹出框</button>
<script src="script.js"></script>
</body>
</html>
/* styles.css */
.customalert {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(50%, 50%);
backgroundcolor: white;
border: 1px solid black;
padding: 20px;
zindex: 1000;
}
// script.js
function showCustomAlert() {
var customAlert = document.createElement("div");
customAlert.className = "customalert";
customAlert.innerHTML = `
<h1>自定义弹出框标题</h1>
<p>这是自定义弹出框的正文内容,你可以在这里添加任何你想要显示的信息。</p>
<button onclick="closeCustomAlert()">关闭</button>
`;
document.body.appendChild(customAlert);
customAlert.style.display = "block";
}
2、为弹出框添加动画效果:我们可以使用CSS动画来为弹出框添加动画效果,我们可以让弹出框从底部滑入视图,为此,我们需要对样式进行一些调整。
/* styles.css */
.customalert {
/* ...其他样式... */
animation: slideIn 0.5s easeinout; /* 添加动画效果 */
}
@keyframes slideIn {
0% { transform: translateY(100%); } /* 初始位置在视口下方 */
100% { transform: translateY(0); } /* 最终位置在视口中央 */
}
3、为弹出框添加关闭按钮:在上面的例子中,我们已经为弹出框添加了一个关闭按钮,当用户点击这个按钮时,我们将调用closeCustomAlert()函数来关闭弹出框,为了实现这个功能,我们需要编写一个新的JavaScript函数。
// script.js (更新)
function closeCustomAlert() {
var customAlert = document.querySelector(".customalert"); // 获取自定义弹出框元素
if (customAlert) { // 如果找到了自定义弹出框元素,则移除它并隐藏它的内容面板以关闭弹出框。 customAlert.remove(); // 移除自定义弹出框元素 customAlert.style.display = "none"; // 隐藏内容面板 customAlert = null; // 将变量设置为null以允许垃圾回收器回收内存空间 } else { // 如果没有找到自定义弹出框元素,则不执行任何操作 alert("无法关闭弹出框!"); // 显示错误消息 } console.log("自定义弹出框已关闭"); // 在控制台输出提示信息}*/
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/280731.html