html如何获取元素内容
- 行业动态
- 2024-03-29
- 4728
当使用HTML编写网页时,可以通过JavaScript来获取元素的内容,下面是详细的步骤和小标题以及单元表格:

1. 通过ID获取元素内容
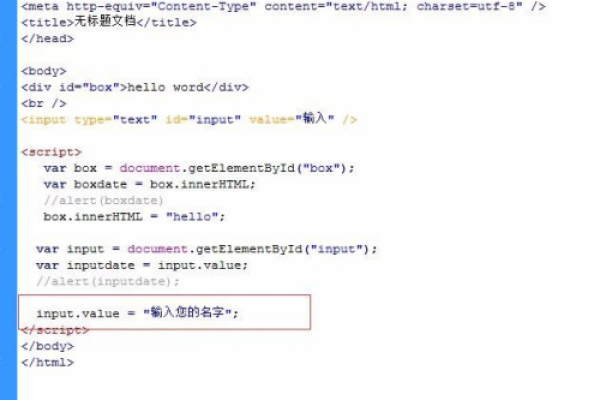
可以使用getElementById()方法通过元素的ID获取其内容,该方法接受一个参数,即元素的ID,并返回对应的元素对象,可以使用该对象的innerHTML属性获取元素的内容。
步骤:
在HTML中定义一个元素,并为其分配一个唯一的ID。
<div id="myElement">Hello, World!</div>
在JavaScript中使用getElementById()方法获取该元素的对象。
var element = document.getElementById("myElement");
使用innerHTML属性获取元素的内容。
var content = element.innerHTML; console.log(content); // 输出: "Hello, World!"
2. 通过类名获取元素内容
可以使用getElementsByClassName()方法通过元素的类名获取其内容,该方法接受一个参数,即元素的类名,并返回一个包含所有匹配的元素的数组,可以使用数组索引访问特定的元素对象,并使用innerHTML属性获取其内容。
步骤:
在HTML中定义一个或多个具有相同类名的元素。
<div >Hello, World!</div> <div >Goodbye, World!</div>
在JavaScript中使用getElementsByClassName()方法获取所有匹配的元素的数组。
var elements = document.getElementsByClassName("myClass");
使用数组索引访问特定的元素对象,并使用innerHTML属性获取其内容。
var content = elements[0].innerHTML; // 获取第一个匹配的元素的内容 console.log(content); // 输出: "Hello, World!"
3. 通过标签名获取元素内容
可以使用getElementsByTagName()方法通过元素的标签名获取其内容,该方法接受一个参数,即元素的标签名,并返回一个包含所有匹配的元素的数组,可以使用数组索引访问特定的元素对象,并使用innerHTML属性获取其内容。
步骤:
在HTML中定义一个或多个具有相同标签名的元素。
<p>Hello, World!</p> <p>Goodbye, World!</p>
在JavaScript中使用getElementsByTagName()方法获取所有匹配的元素的数组。
var elements = document.getElementsByTagName("p");
使用数组索引访问特定的元素对象,并使用innerHTML属性获取其内容。
var content = elements[0].innerHTML; // 获取第一个匹配的元素的内容 console.log(content); // 输出: "Hello, World!"
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/280579.html