html如何将表格的线合拢
- 行业动态
- 2024-03-26
- 2311
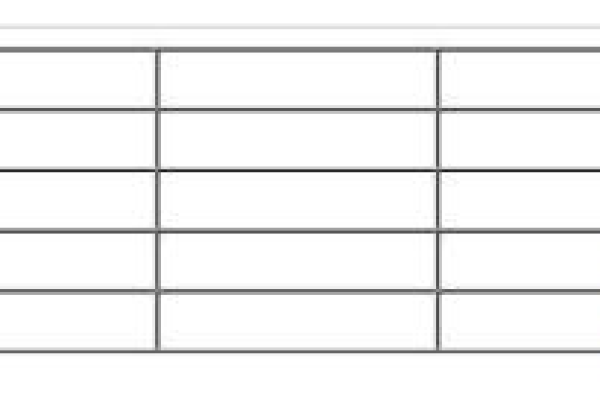
在HTML中,表格的显示样式可以通过CSS(级联样式表)进行控制,包括表格的边框、间隔、颜色等,如果你想要"合拢"表格的线,即让表格的边框线更加紧凑或者连续,你可以通过调整CSS中关于表格的一些属性来实现。

以下是一些步骤和技术细节:
1、定义表格基本结构:
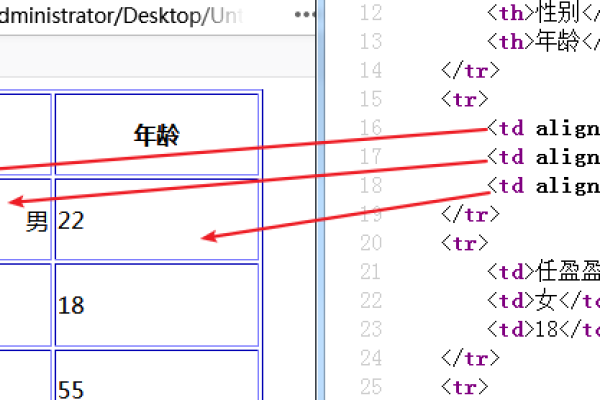
使用HTML创建你的表格,一个基本的表格由<table>元素开始,每个行由<tr>标签定义,而每个单元格则是由<td>标签定义。
“`html
<table>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
<tr>
<td>数据3</td>
<td>数据4</td>
</tr>
</table>
“`
2、设置CSS规则:
接下来,我们通过CSS来设置表格样式,你可以在<head>部分内部使用<style>标签编写CSS,或者链接外部的CSS文件。
为了合拢表格线,我们需要关注几个CSS属性:
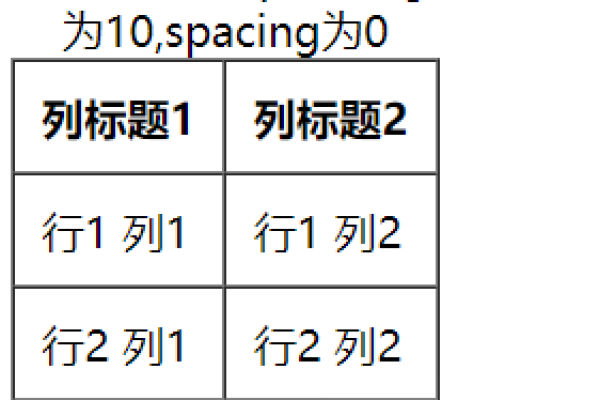
bordercollapse:这个属性用于控制表格边框的合并方式,设置为collapse可以让相邻的边框合并为一个单一的边框。
borderspacing:此属性定义相邻单元格边框之间的距离,当bordercollapse设为collapse时无效。
border:此属性用于设置表格边框的宽度、样式和颜色。
示例代码:
“`css
table {
bordercollapse: collapse; /* 合并边框 */
border: 1px solid black; /* 设置边框宽度、样式和颜色 */
}
td, th {
border: 1px solid black; /* 单元格边框设置 */
padding: 8px; /* 单元格内边距 */
}
“`
3、应用到表格:
将上述CSS规则应用到你的HTML表格,这样你的表格边框就会合拢起来,呈现出一种紧凑的外观。
完整示例:
“`html
<!DOCTYPE html>
<html>
<head>
<style>
table {
bordercollapse: collapse;
border: 1px solid black;
}
td, th {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
<tr>
<td>数据3</td>
<td>数据4</td>
</tr>
</table>
</body>
</html>
“`
4、浏览器兼容性:
大多数现代浏览器都支持bordercollapse属性,但如果你需要支持旧版浏览器(如IE7或更早版本),你可能需要使用一些额外的技巧或考虑使用条件注释来提供备选样式。
5、进一步美化:
除了合并边框以外,你还可以自定义表格的颜色、背景色、文字对齐方式等,以进一步提升表格的视觉效果和用户体验。
记住,良好的表格设计不仅仅是关于如何合拢线条,还应该考虑到表格数据的可读性和易用性,确保你的表格在视觉上清晰并且容易理解是非常重要的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/280577.html