js点击li Js怎么做评价,js的点击事件怎么做
- 行业动态
- 2023-12-11
- 1
欢迎进入本站!本篇文章将分享Js怎么做评价,js的点击事件怎么做,总结了几点有关js点击li的解释说明,让我们继续往下看吧!
请简单说明javascript中处理事件的步骤
③这种形式是在事件冒泡过程中注册事件处理程序的;设置JavaScript对象属性为事件处理程序 可以通过设置某一事件目标的事件处理程序属性来为其注册相应的事件处理程序。
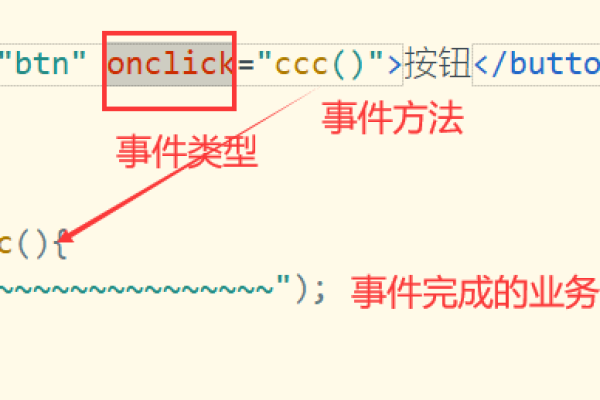
(1)单击事件onClick 当用户单击鼠标按钮时,产生onClick事件。同时onClick指定的事件处理程序或代码将被调用执行。
JavaScript 的鼠标点击事件是通过为元素添加事件监听器来实现的。当用户点击页面上的元素时,会触发相应的事件处理函数。
…(事件处理程序代码)… 例: alert(网页读取完成,请慢慢欣赏!); 方法三 在 JavaScript 中说明。
而且通过这种方式可以改变函数的执行顺序,方法是:简单地调整onload事件处理函数中调用函数的排列顺序。
谈谈js点击之后发生了什么
在myfun函数内,使用alert()方法弹出“myfun函数执行了”的文字提示,代码如下。在test.html中的body标签后面,使用onload在页面打开时就加载执行myfun()函数。
JavaScript 的鼠标点击事件是通过为元素添加事件监听器来实现的。当用户点击页面上的元素时,会触发相应的事件处理函数。
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
如何js实现触屏点击事件
触发touchstart事件后,会产生一个event对象,event对象里包括触摸列表,获得屏幕上的第一个touch,并记下其pageX,pageY的坐标。定义一个变量标记滚动的方向。此时绑定touchmove,touchend事件。
答案如下:正确的操作方法是,首先第一步先点击打开设置按钮,然后帐户管理在页面点击账号安全中心进入即可完成!多尝试,多思考。
首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。在index.html中的标签,输入js代码:$(img).click();。浏览器运行index.html页面,此时img标签被用js自动点击并打印了相关内容。
原理: 当接收到第一个点击时,我们先把单击事件存储在这个是全局变量 click_store 里,如果 0.3 秒内没有接收到双击事件,就去执行它,如果接收到了,我们把它清理掉,然后去执行双击事件。
js点击事件
JavaScript 的鼠标点击事件是通过为元素添加事件监听器来实现的。当用户点击页面上的元素时,会触发相应的事件处理函数。
主要是之前看到一篇有意思的博文, 《探究点击事件在JavaScript事件循环中的表现》 ,有趣的地方在于JS点击事件加入回调的 并不是点击事件的回调方法 ,而是点击事件本身 (点击位置等描述点击的) 。
在javascript中,可以为某个元素指定事件,指定的方式有以下三种:在html中,使用onclick属性 在javascript中,使用onclick属性 (1)注意函数名没有双引号。
alert(jQuey的one函数,第1次点击);});不用jQuery的方式 框起来的3处都是不用jQuery实现的只触发一次的效果。核心代码是这句btn.onclick = null;就是click事件被执行的时候,让它把这个事件本身给清空。
可以设置点击事件函数为空函数,即“onclick=function(){}”。也可以移除事件指派或移除onclick事件属性,jquery当中可以用unbind方法移除。
模拟点击事件写在了点击事件的前面。有的人认为这个是在页面加载后才触发的尤其是写在$(function(){})。当中就是先渲染在触发,但是一个页面打开先渲染的是整个页面的元素,而不是js代。js代码还是会一条条的往下执行。
各位小伙伴们,我刚刚为大家分享了有关Js怎么做评价,js的点击事件怎么做的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/278656.html