html文本域怎么设置
- 行业动态
- 2024-01-05
- 2946
在HTML中,使用 标签来表示多行文本框,又叫做文本域。与其他<input>标签不同,<textarea>标签是单闭合标签,它包含起始标签和结束标签,文本内容需要写在两个标签中间。具体语法格式如下:<textarea>文本内容。
HTML文本域简介
HTML文本域(<textarea>标签)是HTML中用于创建多行文本输入框的元素,用户可以在其中输入多行文本,而不需要使用换行符(`

`),文本域通常用于表单中的文本输入,例如评论、留言等场景。
如何设置HTML文本域
1、设置默认值
在<textarea>标签中,可以使用value属性设置文本域的默认值。
<textarea value="默认文本"></textarea>
2、设置行数和列数
可以使用rows和cols属性分别设置文本域的行数和列数。
<textarea rows="4" cols="30"></textarea>
这将创建一个4行30列的文本域。
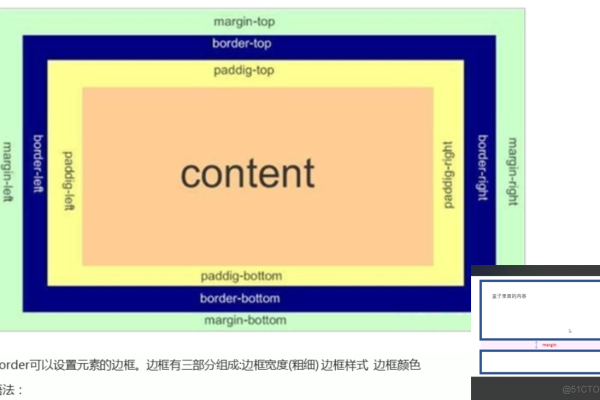
3、设置边框宽度和样式
可以使用style属性设置文本域的边框宽度和样式。
<textarea ></textarea>
这将创建一个具有1像素宽、黑色实线边框的300像素宽、200像素高的文本域。
4、设置禁用状态
可以使用disabled属性禁用文本域。
<textarea disabled></textarea>
5、设置自动滚动到底部
可以使用readonly属性使文本域只读,并通过设置CSS样式使其自动滚动到底部。
<!DOCTYPE html>
<html>
<head>
<style>
textarea {
overflow: auto;
resize: none;
}
</style>
</head>
<body>
<textarea readonly >这里是一段很长的文本,当内容超出文本域的高度时,将自动滚动到底部。</textarea>
</body>
</html>
相关问题与解答
1、如何限制用户输入的字符数?
答:可以在JavaScript代码中监听文本域的输入事件,当用户输入字符数达到设定的最大值时,阻止其继续输入,示例代码如下:
document.querySelector('textarea').addEventListener('input', function() {
if (this.value.length > maxLength) {
this.value = this.value.substring(0, maxLength);
} else {
this.scrollTop = this.scrollHeight; // 将光标滚动到文本域底部,实现自动滚动到底部的效果。
}
});
maxLength为允许输入的最大字符数。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/278063.html