php网站搭建及配置的方法是什么
- 行业动态
- 2024-01-05
- 2218
PHP网站搭建及配置的方法有很多,以下是其中一种方法:,,1. 下载并安装 PHPStudy,这是一个集成了Apache、MySQL、PHP等多种环境的软件,可以帮助您快速搭建PHP环境。 ,2. 配置虚拟主机,将您的网站根目录指向虚拟主机的根目录。,3. 编写PHP代码并上传到虚拟主机根目录下。
PHP网站搭建前的准备工作
1、选择合适的服务器:根据网站的需求,选择合适的服务器,如云服务器、独立服务器等,云服务器相对独立服务器来说,成本更低,且具有弹性扩展、按需付费等特点,非常适合小型网站和开发团队使用。

2、购买域名:为网站购买一个独特的域名,域名是网站的门牌号,用户可以通过域名访问到网站,购买域名时,可以选择国际域名或国内域名,国际域名通常较长,但更具有通用性;国内域名则较短,便于记忆。
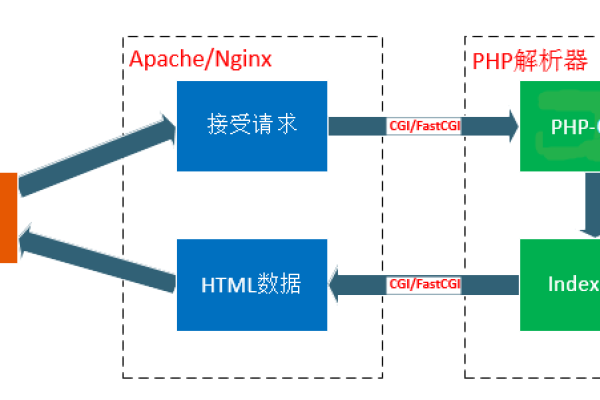
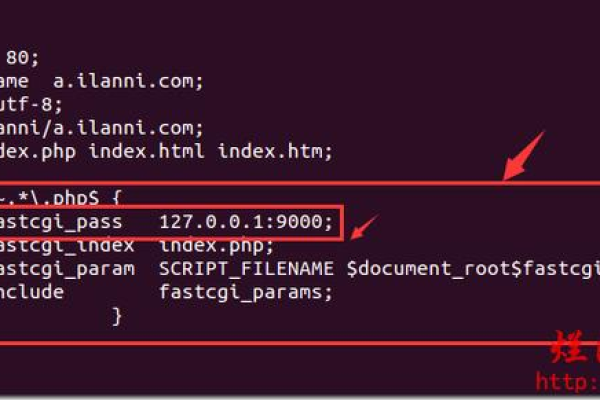
3、安装Web服务器:根据服务器的操作系统,选择合适的Web服务器软件进行安装,常见的Web服务器软件有Apache、Nginx等,安装完成后,需要对Web服务器进行基本的配置,如设置虚拟主机、配置SSL证书等。
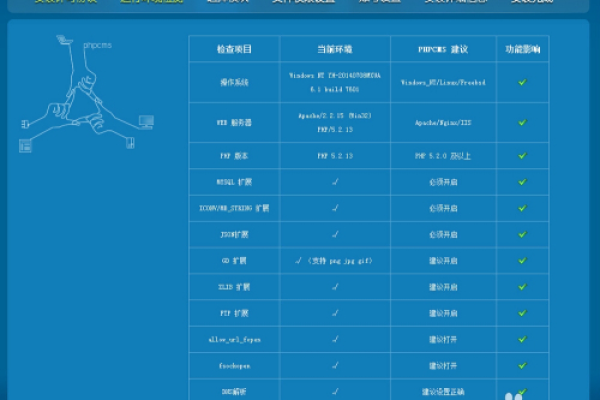
4、安装PHP环境:PHP是一种广泛使用的服务器端脚本语言,用于处理动态网页,在Web服务器上安装PHP环境,可以方便地运行PHP脚本,安装PHP环境时,需要选择合适的PHP版本,以及搭配相应的PHP解释器(如PHP-FPM)和数据库(如MySQL、MariaDB等)。
PHP网站搭建的基本步骤
1、创建项目文件夹:在本地计算机上创建一个文件夹,用于存放网站的所有文件,建议将项目文件夹命名为与网站名称相对应的英文或拼音缩写。
2、初始化项目:在项目文件夹中,打开命令行工具,输入以下命令初始化项目:
composer init
这一步会生成一个composer.json文件,用于存储项目的依赖信息,接下来,可以使用composer install命令安装项目所需的依赖包。
3、编写代码:在项目文件夹中,创建一个名为index.php的文件,用于作为网站的主页面,在index.php文件中,可以编写HTML、CSS和JavaScript代码,以及调用PHP脚本来实现网站的功能。
4、配置数据库:在项目文件夹中,创建一个名为config.php的文件,用于存储数据库连接信息,在config.php文件中,可以定义数据库的用户名、密码、主机名、端口号等信息,在项目中使用这些信息来连接数据库。
5、编写数据库操作类:在项目文件夹中,创建一个名为Database.php的文件,用于封装数据库操作的方法,在这个类中,可以定义添加数据、查询数据、更新数据和删除数据等方法。
PHP网站搭建的优化技巧
1、压缩静态资源:将CSS、JavaScript等静态资源进行压缩,可以减少文件大小,提高网站加载速度,常用的压缩工具有UglifyJS、CSSNano等。
2、使用缓存技术:通过使用缓存技术(如Redis、Memcached等),可以将经常访问的数据缓存起来,减少数据库查询次数,提高网站性能。
3、优化图片:对图片进行压缩、裁剪等处理,可以减小图片尺寸,提高网站加载速度,可以使用懒加载技术(如jQuery Lazy Load插件)来延迟加载图片。
4、使用CDN加速:通过使用内容分发网络(CDN)服务,可以将网站的静态资源分发到全球各地的服务器上,使用户能够从离自己最近的服务器访问资源,提高网站访问速度。
相关问题与解答
1、PHP和HTML有什么区别?
答:PHP是一种服务器端脚本语言,主要用于处理动态网页;而HTML是一种标记语言,用于描述网页的结构和内容,PHP和HTML可以结合使用,共同构建动态网页。
2、如何使用PHP连接MySQL数据库?
答:在config.php文件中定义数据库连接信息后,可以在其他PHP文件中使用以下代码连接MySQL数据库:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检测连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
echo "连接成功";
?>
3、如何使用PHP实现表单提交功能?
答:在HTML表单中添加action属性和method属性,分别指定表单提交的目标URL和请求方法(如GET或POST),在目标URL的PHP文件中处理表单数据。
<form action="submit.php" method="post">
姓名:<input type="text" name="name"><br>
邮箱:<input type="email" name="email"><br>
<input type="submit" value="提交">
</form>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/278057.html