如何正确使用textout函数?
- 行业动态
- 2024-08-21
- 5
textout函数通常用于在图形界面中输出文本。要使用它,你需要指定输出文本的内容、位置(x和y坐标)、字体、颜色等参数。在调用textout函数时,确保已经创建了图形界面并设置了相应的绘图环境。
TextOut函数是Windows GDI(图形设备接口)中一个重要的函数,用于在指定的设备上下文(DC)中的特定位置输出文本,该函数的正确使用对于进行Windows编程的开发者来说至关重要,尤其是在需要精确控制文本显示位置的场合,下面将详细探讨TextOut函数的使用方法,包括其参数说明、调用示例和注意事项。
TextOut函数参数详解:
1、hdc:设备环境句柄,这是指向要在其上绘制文本的设备环境的指针。
2、nXStart:字符串开始输出的x坐标,定义了文本输出的起始水平位置。

3、nYStart:字符串开始输出的y坐标,定义了文本输出的起始垂直位置。
4、lpString:需要输出的字符串,是一个指向要在设备环境上绘制的字符串的指针。
5、cbString: 字符串的长度,指定了要绘制的字符数。

调用示例:
“`c++
TextOut(hdc, 20, 20, TEXT("Hello World!"), 12);

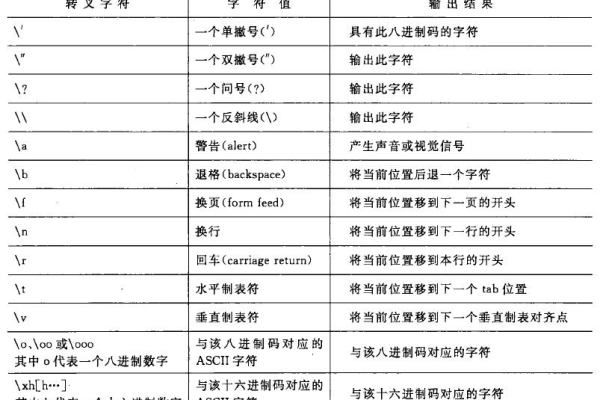
上述代码将在设备环境hdc上的(20, 20)坐标位置开始输出文本“Hello World!”。 注意这里字符串长度为12,包括了结尾的空字符。 使用注意事项: TextOut函数不会自动处理回车符或TAB键,也不会自动回行,它只是在指定位置开始输出文本。 TextOut函数的基准点默认为文本块的左上角,这意味着文本将从这个点的左上方开始绘制。 可以通过调用GetTextAlign()函数来获取当前文本的对齐方式,但这不在TextOut函数本身的功能范围内。 TextOut函数使用系统当前选择的字体、背景颜色以及正文颜色来输出文本,因此在调用之前应确保这些属性已经被正确设置。 如果函数调用成功,将返回一个非零值;如果调用失败,则返回值为0。 相关问答FAQs:Q1: TextOut函数能否用于绘制多行文本? A1: TextOut函数本身不直接支持多行文本的绘制,由于TextOut不会处理回车符,因此需要在程序逻辑中手动分割字符串并计算每一行的坐标位置,然后逐行调用TextOut进行绘制。Q2: 如何改变TextOut函数输出文本的颜色? A2: 要改变TextOut函数输出文本的颜色,首先需要设置设备环境(DC)的文本颜色,这可以通过调用SetTextColor函数来实现,传入设备环境句柄和一个表示颜色的RGB值。SetTextColor(hdc, RGB(255, 0, 0));将设置文本颜色为红色。