css中z-index属性
- 行业动态
- 2024-01-02
- 2293
CSS中的z-index属性用于设置定位元素及其后代元素或flex项目的Z轴顺序。z-index较大的重叠元素会覆盖较小的元素。 ,,你有什么关于CSS z-index属性的问题吗?
CSS z-index属性的作用是什么?

在CSS中,z-index属性用于控制元素的堆叠顺序,它定义了一个元素在其兄弟元素之上或之下的位置,当有多个元素重叠时,z-index属性可以帮助我们确定哪个元素显示在顶部,哪个元素显示在底部,这对于创建复杂的网页布局和动画非常有用。
z-index属性的基本语法如下:
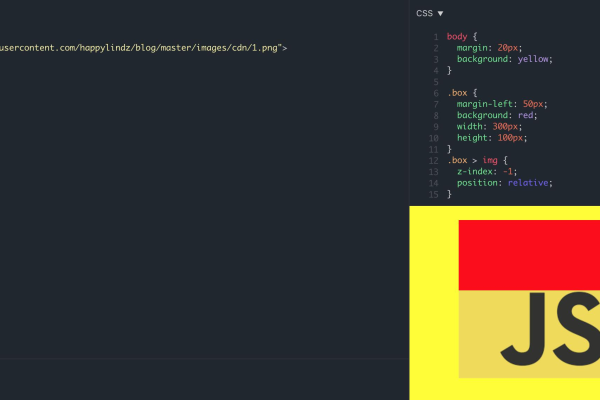
position: relative; /* 使元素相对于其正常位置进行定位 */ z-index: 10; /* 设置元素的堆叠顺序 */
在这个例子中,position: relative;使我们可以使用绝对定位和相对定位的元素,接下来,我们使用z-index: 10;设置元素的堆叠顺序为10,这意味着具有更高堆叠顺序的元素将显示在具有较低堆叠顺序的元素之上。
需要注意的是,z-index属性只对定位属性(如position: absolute、position: fixed或position: relative)的元素有效,如果一个元素没有指定定位属性,那么它的堆叠顺序将是默认值0,这意味着它将显示在其他所有元素之下。
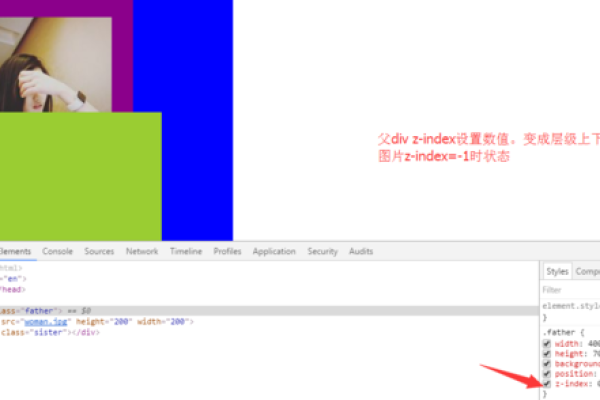
z-index属性还支持负值,负值可以用来指定元素应该显示在具有正值堆叠顺序的元素之下。
.element1 {
position: relative;
z-index: 2;
}
.element2 {
position: relative;
z-index: -1;
}
在这个例子中,.element2将显示在.element1之下,因为它的堆叠顺序为-1(小于2)。
下面是一个简单的示例,说明如何使用z-index属性创建一个覆盖层和一个浮动按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Z-Index Example</title>
<style>
.container {
position: relative;
width: 300px;
height: 300px;
border: 1px solid black;
}
.overlay {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: red;
z-index: 2; /* 将覆盖层放在浮动按钮之上 */
}
.floating-button {
position: absolute;
bottom: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: blue;
z-index: 1; /* 将浮动按钮放在覆盖层之下 */
}
</style>
</head>
<body>
<div >这是一个容器</div> <!-作为覆盖层的背景 -->
<div ></div> <!-这是覆盖层 -->
<div ></div> <!-这是浮动按钮 -->
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/277015.html