vue oss cdn
- 行业动态
- 2025-03-22
- 3
一、Vue.js简介
1.
Vue.js是一款流行的JavaScript框架,用于构建用户界面,它采用了组件化的开发方式,使得开发人员可以更加灵活、高效地构建Web应用程序。
2. 核心特点
组件化:Vue.js的核心是组件系统,它允许开发者将应用拆分成独立的、可复用的组件。
响应式数据绑定:Vue.js通过数据绑定机制,使得视图能够自动更新以反映数据的变化。
虚拟DOM:为了提高性能,Vue.js使用虚拟DOM来减少对真实DOM的操作。
易于上手:Vue.js提供了简洁的API和清晰的文档,使得初学者也能够快速入门。
3. 应用场景
Vue.js广泛应用于单页面应用(SPA)的开发,尤其适合需要频繁与服务器交互的动态应用。
二、OSS(对象存储服务)简介
1.
OSS(Object Storage Service)是一种基于云计算的存储服务,它允许用户通过网络随时随地存储和访问数据,OSS通常用于存储非结构化数据,如图片、视频、日志文件等。
2. 核心功能
存储空间管理:用户可以创建多个存储空间(Bucket),每个存储空间可以设置不同的访问权限。
文件上传和下载:OSS提供了丰富的API,支持文件的上传、下载、删除等操作。

安全性:OSS支持设置访问控制策略,确保数据的安全性。
高可用性和扩展性:OSS具有高可用性和自动扩展能力,能够应对大规模数据存储需求。
3. 典型应用
OSS常用于网站静态资源的存储,如图片、CSS、JavaScript文件等,以提高网站的加载速度和性能。
1.
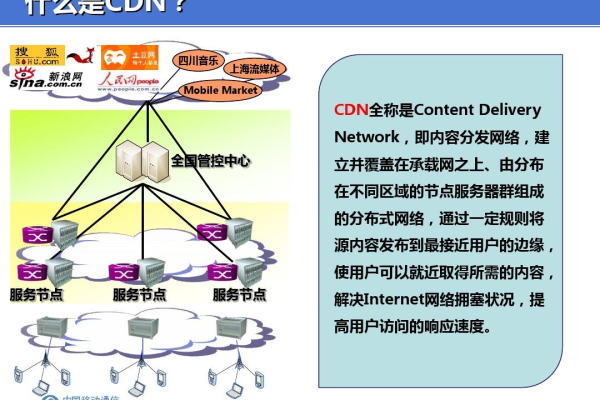
CDN(Content Delivery Network)是一种通过在地理上分布的服务器网络,将内容分发到用户附近的服务器上,以加快内容传输速度的技术。
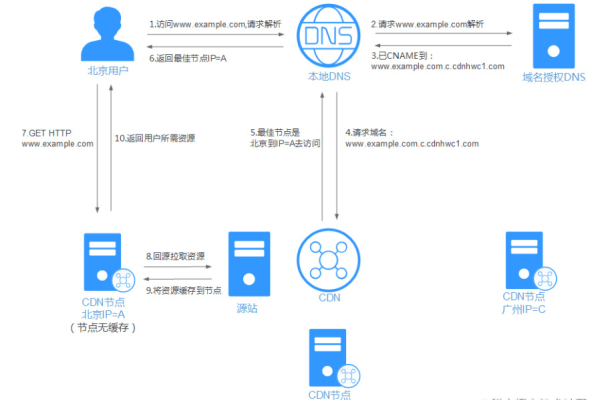
2. 工作原理
当用户请求某个资源时,CDN会根据用户的地理位置,将请求路由到最近的节点,从而显著缩短加载时间。
CDN节点缓存了源服务器的内容,减少了对源服务器的直接访问,从而减轻了源服务器的负载压力。
3. 优势

提高加载速度是从用户附近的服务器获取的,因此加载速度更快。
减轻服务器负担:CDN分担了源服务器的流量压力,提高了系统的稳定性和可用性。
增强用户体验:快速的加载速度和稳定的性能提升了用户体验。
4. 应用场景
CDN广泛应用于网站加速、视频点播、文件下载等场景,尤其适合需要全球范围内快速分发内容的应用。
四、Vue、OSS与CDN的结合使用
1. 结合方式
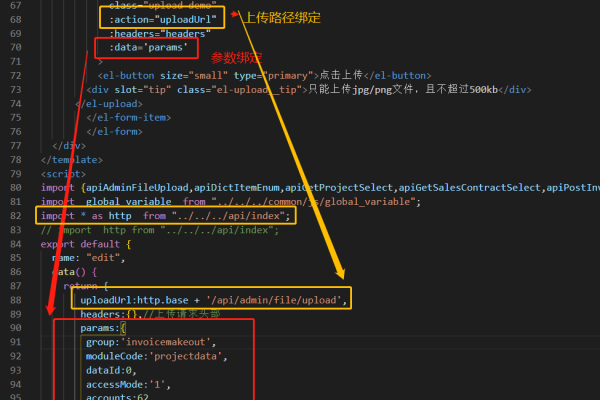
在Vue项目中,可以将静态资源(如图片、CSS、JavaScript文件等)上传到OSS中,并通过CDN进行加速访问,这样不仅可以提高资源的加载速度,还能减轻服务器的负担。
2. 实施步骤
| 步骤 | 描述 |
| 1. 配置OSS | 在阿里云或其他云服务提供商处创建OSS存储空间,并设置好相关权限和安全策略。 |
| 2. 上传资源 | 将Vue项目中的静态资源上传到OSS存储空间中。 |
| 3. 配置CDN | 在云服务提供商处为OSS配置CDN加速域名,并设置好缓存策略等参数。 |
| 4. 修改Vue项目配置 | 在Vue项目的配置文件中,将静态资源的路径指向CDN加速域名。 |
| 5. 部署项目 | 将修改后的Vue项目部署到服务器上,即可享受CDN加速带来的性能提升。 |
3. 注意事项
确保OSS和CDN的配置正确无误,避免出现资源无法访问或加载缓慢的问题。

根据实际需求调整CDN的缓存策略和有效期等参数,以达到最佳的性能表现。
五、问题与解答
1. 问题一:为什么需要在Vue项目中使用OSS和CDN?
解答:在Vue项目中使用OSS和CDN可以提高资源的加载速度和性能,OSS提供了可靠的存储服务,而CDN则通过分布式服务器网络加速内容的传输,结合使用OSS和CDN,可以显著缩短资源的加载时间,减轻服务器的负担,并提升用户体验。
2. 问题二:如何确保OSS和CDN的安全性?
解答:为了确保OSS和CDN的安全性,可以采取以下措施:
设置访问控制策略:在OSS中设置合理的访问权限和安全策略,限制非规访问。
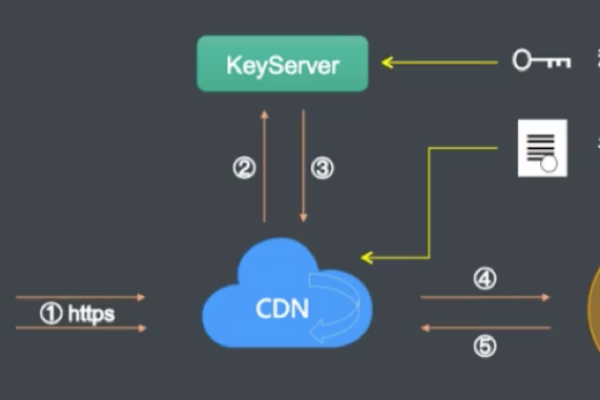
使用HTTPS协议:通过配置HTTPS证书,确保数据在传输过程中的安全性。
定期审计和监控:定期对OSS和CDN的使用情况进行审计和监控,及时发现并处理潜在的安全问题。