国际cdn是什么
- 行业动态
- 2025-03-25
- 4
国际CDN的定义
国际CDN(Content Delivery Network,内容分发网络)是一种通过在全球范围内部署服务器节点,将网站内容分发到离用户最近的服务器上,从而提高网站访问速度和稳定性的技术,它能够根据用户地理位置、网络状况等因素智能选择最优的节点,确保用户能够快速、稳定地访问网站内容。
国际CDN的工作原理
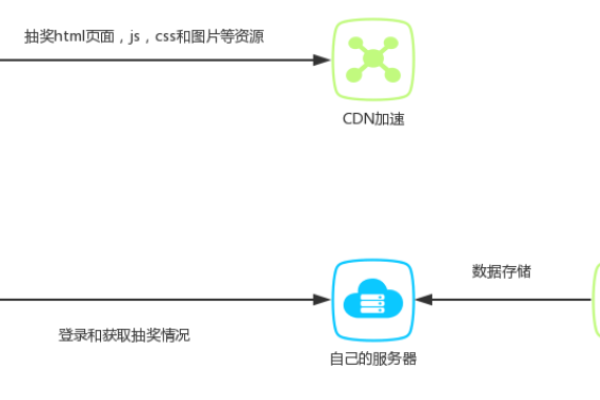
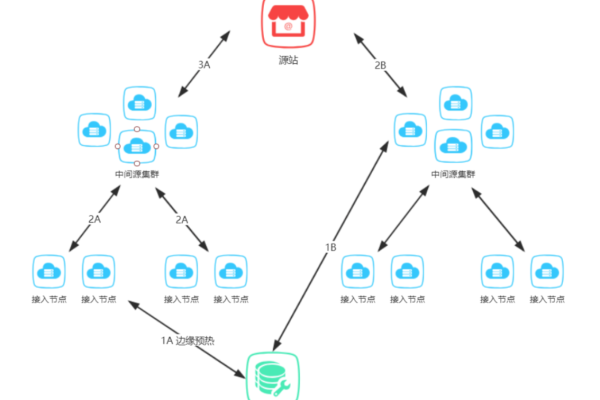
1、内容缓存:国际CDN会将网站的静态资源(如图片、视频、CSS、JavaScript等文件)缓存到全球各地的边缘节点服务器上,当用户请求访问这些资源时,CDN会根据用户的地理位置和网络状况,智能选择距离用户最近的边缘节点来提供资源,从而减少数据传输的延迟和带宽消耗。
2、智能调度:国际CDN通过实时监测各个节点的网络状况和负载情况,动态调整资源的分配和调度策略,当某个节点出现故障或负载过高时,CDN会自动将用户请求重定向到其他健康的节点上,确保服务的连续性和稳定性。
3、回源处理:对于未缓存的内容或缓存过期的内容,国际CDN会代表用户向源站服务器发起请求,获取最新内容,并将其缓存到边缘节点上,以供后续用户访问。
国际CDN的优势
1、提高访问速度:通过将内容分发到离用户最近的边缘节点上,国际CDN能够显著减少数据传输的延迟和带宽消耗,从而提高用户访问网站的速度和响应时间。

2、增强稳定性:国际CDN通过多节点冗余和智能调度机制,确保在某个节点出现故障时,用户请求能够自动重定向到其他健康的节点上,从而提高服务的稳定性和可靠性。
3、减轻源站压力:国际CDN能够分担源站服务器的负载,减少对源站服务器的请求量,从而降低源站服务器的压力和运维成本。
4、提高安全性:国际CDN提供了多种安全防护机制,如DDoS攻击防护、WAF防火墙等,能够有效抵御各种网络攻击和反面行为,保护网站的安全和数据隐私。
国际CDN的应用场景
1、跨国企业网站加速:对于跨国企业而言,其用户可能遍布全球各地,国际CDN能够确保不同地区的用户都能快速访问企业网站,提高用户体验和业务效率。

2、在线教育平台:在线教育平台需要向全球学员提供高质量的视频课程,国际CDN能够确保视频内容的流畅播放,减少卡顿和延迟现象。
3、跨境电商网站:跨境电商网站需要处理大量的商品图片和交易数据,国际CDN能够加快商品图片的加载速度,提高交易处理的效率和成功率。
国际CDN的常见问题与解答
1、什么是国际CDN?
答:国际CDN(Content Delivery Network,内容分发网络)是一种通过在全球范围内部署服务器节点,将网站内容分发到离用户最近的服务器上,从而提高网站访问速度和稳定性的技术。

2、国际CDN的工作原理是什么?
答:国际CDN的工作原理主要包括内容缓存、智能调度和回源处理三个步骤,通过将内容缓存到全球各地的边缘节点服务器上,并根据用户地理位置和网络状况智能选择最优节点提供资源,从而提高访问速度和稳定性。