如何搭建一个高效的网站系统,网站系统包含哪些必要组件
- 行业动态
- 2024-01-16
- 1
搭建一个高效的网站系统需要以下几个必要组件:域名、服务器、网站程序、数据库、网页模板等。网站程序是网站的核心,包括前端和后端两部分, 前端负责展示页面,后端负责处理数据和业务逻辑。还需要考虑网站的安全性和可维护性。
如何搭建一个高效的网站系统
搭建一个高效的网站系统需要从以下几个方面入手:
1、选择合适的技术栈
2、设计合理的网站结构
3、优化网站性能
4、确保网站安全
5、持续维护和优化
网站系统包含哪些必要组件
一个典型的网站系统包含以下几个必要组件:
1、前端页面:包括HTML、CSS、JavaScript等,负责展示网站内容和与用户交互。
2、后端服务器:负责处理用户请求、数据存储和管理等功能,常见的后端技术有PHP、Java、Python、Node.js等。
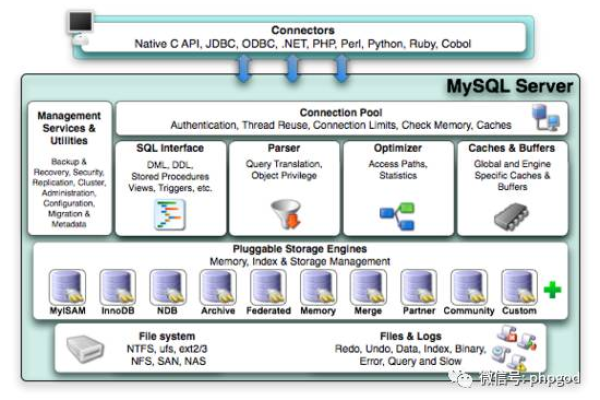
3、数据库:存储网站的数据,如MySQL、PostgreSQL、MongoDB等。
4、API接口:实现前后端数据交互,提供给其他系统或应用调用。
5、缓存:提高网站性能,如使用Redis、Memcached等缓存技术。
6、消息队列:异步处理任务,如使用RabbitMQ、Kafka等。
7、CDN:加速静态资源的分发,如使用Cloudflare、阿里云CDN等。
8、负载均衡:分散流量,提高网站可用性,如使用Nginx、HAProxy等。
9、日志分析:收集、存储和分析网站日志,便于排查问题和优化网站性能。
10、监控告警:实时监控网站运行状况,发现异常及时通知运维人员。
11、代码审查:保证代码质量,降低出错概率。
12、持续集成/持续部署(CI/CD):自动化构建、测试和部署流程,提高开发效率。
技术选型与架构设计
1、前端技术选型:根据项目需求和团队技能选择合适的前端框架,如React、Vue、Angular等,注意保持代码的可维护性和可扩展性。
2、后端技术选型:权衡性能、易用性和团队熟悉程度等因素,选择合适的后端框架和技术栈,PHP适用于快速开发,但在性能上可能不如Node.js;Java具有成熟的生态系统,但学习成本较高。
3、数据库选型:根据项目需求选择合适的数据库类型,如关系型数据库(MySQL、PostgreSQL)或非关系型数据库(MongoDB),关注数据库的性能、扩展性和安全性。
4、API设计:遵循RESTful原则,设计简洁、易于理解的API接口,考虑接口的安全性和权限控制。
5、架构设计:采用微服务架构,将复杂的业务功能拆分成多个独立的服务,提高系统的可扩展性和可维护性,利用API网关进行统一管理和路由。
6、容器化与云原生:采用Docker、Kubernetes等技术,将应用程序和其依赖项打包成容器,实现快速部署和弹性伸缩,关注云原生技术的发展趋势,如Serverless、Istio等。
常见问题与解答
1、如何保证网站安全性?
答:确保网站安全主要包括以下几个方面:输入验证、输出转义、防止SQL注入、XSS攻击等;采用HTTPS加密传输数据;定期更新和修补软件破绽;设置防火墙和访问控制策略;定期备份数据;使用WAF防护Web应用;关注OWASP等组织发布的安全资讯。
2、如何提高网站性能?
答:提高网站性能可以从以下几个方面入手:优化数据库查询;使用缓存技术(如Redis);压缩静态资源;使用CDN加速静态资源分发;采用负载均衡技术分散流量;优化代码逻辑和算法;关注浏览器缓存策略;使用Gzip压缩响应数据等。
3、如何实现前后端分离?
答:实现前后端分离主要有两种方式:一种是按照传统的方式,前端负责展示和交互,后端负责数据处理和逻辑控制;另一种是采用MVC(Model-View-Controller)或者MVVM(Model-View-ViewModel)架构模式,将前端和后端的数据和视图进行分离,具体实现时,可以使用Ajax技术进行前后端数据交互,以及JSON作为数据交换格式。
4、如何实现跨域请求?
答:实现跨域请求主要有两种方法:一种是CORS(Cross-Origin Resource Sharing)策略;另一种是JSONP(JSON with Padding)技术,CORS是一种更为通用且安全的方法,需要服务器端进行配置支持;而JSONP则依赖于浏览器的支持,只适用于GET请求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/274858.html