微信小程序开发要学哪些东西
- 行业动态
- 2023-11-25
- 4673
一、微信小程序开发简介
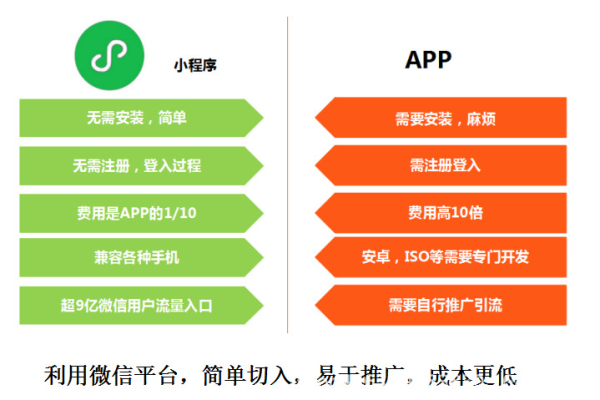
微信小程序,简称“小程序”,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用,小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验,随着微信小程序的普及,越来越多的企业和个人开始关注和学习微信小程序开发,本文将详细介绍微信小程序开发所需的知识点,帮助大家快速入门。

二、微信小程序开发所需知识点
1. 前端技术
(1)HTML:用于构建页面结构,描述网页的内容和样式。
(2)CSS:用于设置网页的样式,包括字体、颜色、布局等。
(3)JavaScript:用于实现网页的交互功能,如表单验证、数据处理等。
(4)WXML:微信小程序的标记语言,类似于HTML,用于描述页面的结构。
(5)WXSS:微信小程序的样式表语言,类似于CSS,用于描述页面的样式。
2. 后端技术
(1)Node.js:一款基于Chrome V8引擎的JavaScript运行环境,可以搭建后端服务器,提供数据接口。
(2)云开发:腾讯云提供的一种无需搭建服务器的开发模式,支持数据库、存储、云函数等多种功能。
(3)API接口:通过调用第三方服务提供的API接口,实现数据的获取和推送。
3. 数据库技术
(1)SQLite:轻量级的数据库管理系统,适用于微信小程序的本地数据存储。
(2)云端数据库:如阿里云、腾讯云等提供的云数据库服务,可以实现数据的远程存储和管理。
4. 框架与工具
(1)微信开发者工具:官方提供的集成开发环境,支持代码编辑、调试、预览等功能。
(2)Taro:一款多端开发框架,支持微信小程序、百度小程序、支付宝小程序等多个平台。
(3)uni-app:一套使用Vue.js开发所有前端应用的框架,支持编译到微信小程序、百度小程序等多个平台。
三、微信小程序开发实战案例
1. 天气查询小程序:通过调用天气API接口,获取实时天气信息,并展示在页面上。
2. 电商购物车小程序:实现商品的添加、删除、修改数量等功能,以及结算和支付操作。
3. 新闻资讯小程序:抓取新闻网站的数据,展示在页面上,支持搜索和翻页功能。
4. 在线教育小程序:提供在线课程的学习资源,支持视频播放、笔记记录等功能。
四、相关问题与解答
1. Q:微信小程序的开发周期一般需要多长时间?
A:微信小程序的开发周期因项目复杂度而异,一般来说,一个简单的功能模块可能只需要几天时间,而一个复杂的项目可能需要几周甚至几个月的时间,关键在于团队成员的技术水平和分工协作能力。
2. Q:如何提高微信小程序的开发效率?
A:提高微信小程序的开发效率可以从以下几个方面入手:合理安排工作任务,采用敏捷开发方法,持续优化代码结构和逻辑,提高团队协作效率等。
3. Q:如何在微信小程序中实现无障碍访问?
A:要实现微信小程序的无障碍访问,可以使用以下几种方法:优化页面结构和内容布局,确保文字大小适中且易于阅读;添加语音提示功能,方便视力障碍用户操作;使用屏幕阅读器等辅助工具等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/273753.html