为什么要设置*dns主机,了解*dns主机的功能和设置方法
- 行业动态
- 2024-02-17
- 6
设置DNS主机以实现域名解析,提高网络访问效率和安全性。
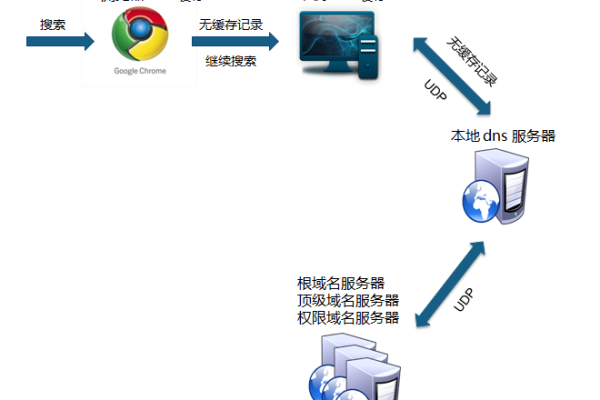
DNS,全称为域名系统(Domain Name System),是互联网的一项服务,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网,而不需要记住能够被机器直接读取的IP地址数串,设置DNS主机对于实现网络中域名和IP地址之间的转换至关重要,下面我们来详细了解DNS主机的功能与设置方法。
功能介绍
1、域名解析:DNS主机的主要功能是将人类可读的域名(如www.example.com)转换为机器可读的IP地址(如192.062.0.78),这样,计算机才能够找到并连接到正确的服务器上。
2、负载均衡:通过配置多个IP地址到一个域名,DNS可以在查询时轮询这些IP,从而分散到不同的服务器上,达到负载均衡的效果。
3、故障转移:如果某个服务器出现故障,DNS可以将域名解析到其他健康的服务器上,这样用户就不会受到单个服务器故障的影响。
4、缓存查询结果:为了提高效率,DNS会缓存之前的查询结果,当有相同的查询请求时,可以直接从缓存中获取结果,而不必再次进行查找。

设置方法
1、选择DNS服务器:你需要选择一个可靠的DNS服务供应商,有些ISP(Internet Service Provider,互联网服务提供商)会自动为你分配DNS服务器,但你也可以选择像Google Public DNS(8.8.8.8和8.8.4.4)或Cloudflare DNS(1.1.1.1)这样的公共DNS服务。
2、配置网络设备:登录到你的网络路由器或调制解调器的配置界面,通常这需要通过浏览器输入设备的IP地址来完成,在DNS设置部分输入你选定的DNS服务器地址。
3、操作系统设置:在个别计算机或设备上,也可以单独设置DNS,在Windows系统中,可以在“网络和共享中心”中的“更改适配器设置”里,针对每个网络适配器单独设置DNS。
4、测试配置:完成设置后,可以通过命令行工具进行简单的测试,使用nslookup或dig命令检查DNS解析是否正常工作。

5、安全性考虑:使用加密的DNS(如DNS-over-HTTPS或DNS-over-TLS)可以保护你的DNS查询不被监听或改动,这对于维护隐私和安全非常重要。
相关问题与解答
Q1: 修改DNS服务器会不会影响我的网速?
A1: 通常情况下,更换DNS服务器不会直接影响你的互联网连接速度,但是使用距离更近、响应时间更短的DNS服务器可能会略微提高域名解析的速度。
Q2: 如果我设置了多个DNS服务器,它们是如何工作的?

A2: 当你设置了多个DNS服务器时,通常会按照列表顺序依次尝试联系,如果第一个没有响应,系统会尝试下一个,直到得到回应或所有服务器都尝试完毕。
Q3: 我该如何知道我的DNS服务器地址?
A3: 你可以在网络连接的设备上查看当前的DNS设置,在大多数操作系统中,这可以在网络设置中查看,或者通过运行像是ipconfig(Windows)或nmcli(Linux)这样的命令。
Q4: 为什么我的DNS查询有时会返回错误的结果?
A4: 如果你的DNS查询返回错误的结果,可能是因为DNS缓存中有旧的或错误的信息,或者DNS服务器本身出现了问题,清空本地DNS缓存或更换DNS服务器可能解决这个问题。