margin和padding的区别是什么?
- 行业动态
- 2023-12-25
- 3159
什么是margin和padding?
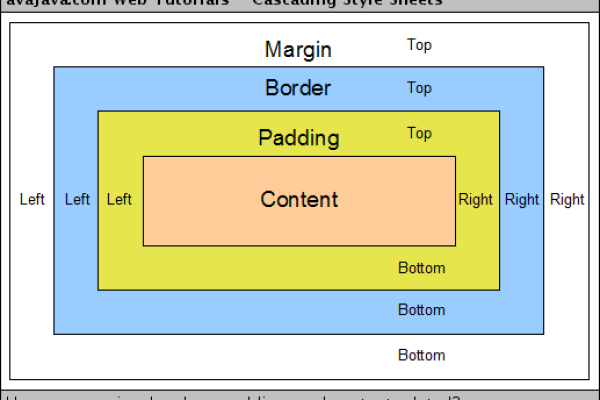
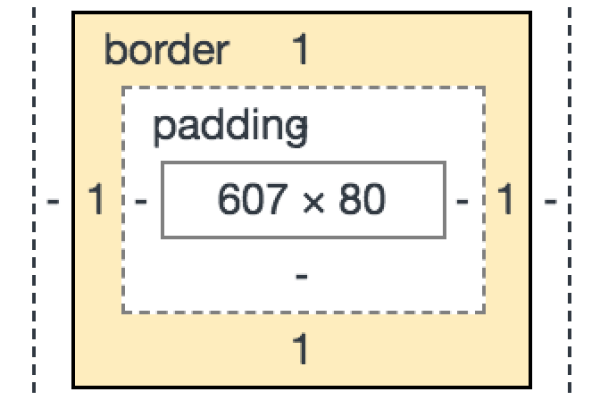
在CSS中,margin和padding是两个用于设置元素外部边距和内部间距的属性,它们的主要作用是调整元素与其他元素之间的距离,以便在页面布局中实现更好的空间分布。

1、margin:外边距(Margin)是指元素与其周围元素之间的距离,它可以用来设置元素的上、下、左、右四个方向的外边距,margin属性可以设置为具体的数值、百分比或者auto值。
2、padding:内边距(Padding)是指元素内部的内容与元素边界之间的距离,它可以用来设置元素的上、下、左、右四个方向的内边距,padding属性同样可以设置为具体的数值、百分比或者auto值。
margin和padding的区别是什么?
1、定义位置不同:margin是定义在元素外部的,而padding是定义在元素内部的。
2、作用对象不同:margin作用于元素周围的其他元素,而padding作用于元素自身。
3、显示效果不同:margin通常不会影响到元素的内容,而padding会遮挡元素内容的一部分,使其呈现出一种“被包裹”的效果。
4、应用场景不同:margin主要用于控制布局元素之间的间距,而padding主要用于控制文本或内容之间的间距。
如何使用margin和padding?
在CSS中,可以通过以下方式设置元素的margin和padding:
/* 设置外边距 */
element {
margin: 10px; /* 上下左右外边距均为10px */
}
/* 设置内边距 */
element {
padding: 10px; /* 上下左右内边距均为10px */
} 还可以使用负值来取消外边距或内边距:
/* 取消外边距 */
element {
margin: -10px; /* 所有方向的外边距都为-10px */
}
/* 取消内边距 */
element {
padding: -10px; /* 所有方向的内边距都为-10px */
} 相关问题与解答
1、如何同时设置元素的上、右、下外边距和左内边距?
答:可以使用逗号分隔的方式同时设置多个方向的外边距和内边距,
element {
margin: 10px 20px 30px 5px, 15px; /* 分别设置上下左右外边距和左内边距 */
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/272854.html