所在地区不支持服务器究竟意味着什么?
- 行业动态
- 2024-10-21
- 12
所在地区不支持服务器什么意思?
在当今全球化的互联网时代,网络服务已成为人们日常生活中不可或缺的一部分,有时候我们可能会遇到“所在地区不支持服务器”的问题,这究竟是什么意思呢?本文将从以下几个方面进行解答:
1. 什么是“所在地区不支持服务器”?
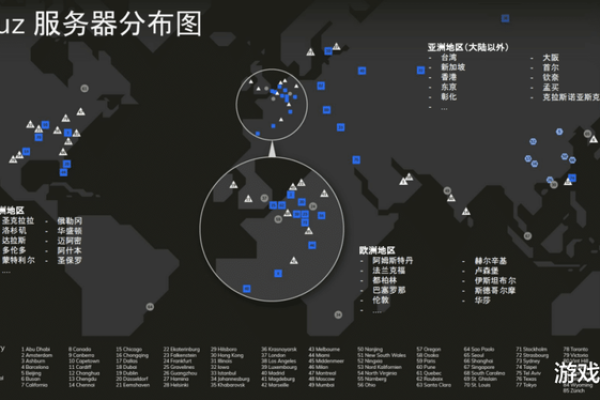
“所在地区不支持服务器”是指在用户所在的地理位置,无法访问某个特定的服务器或网络服务,这可能是由于多种原因导致的,如网络限制、地域性法规、版权问题等。
2. 导致“所在地区不支持服务器”的原因有哪些?
2.1 网络限制
在某些国家和地区,政府或运营商可能会对网络进行限制,以保护本国的网络安全和信息安全,这些限制可能导致某些国际网站或服务无法正常访问。

2.2 地域性法规
不同国家和地区的法律法规差异较大,有些服务可能因为不符合当地法律法规而无法提供服务,一些国家对互联网内容的审查较为严格,可能会屏蔽一些涉及敏感话题的网站。
2.3 版权问题
为了保护知识产权,一些国家和地区会对网络内容进行版权保护,这意味着,某些受版权保护的内容可能无法在特定地区提供。
2.4 技术问题

服务器本身可能出现故障或者配置错误,导致无法为用户提供服务,这种情况下,用户需要联系服务提供商寻求帮助。
3. 如何应对“所在地区不支持服务器”的问题?
3.1 使用网络通讯或代理服务器
通过使用网络通讯(虚拟私人网络)或代理服务器,用户可以将自己的网络请求转发到其他国家或地区的服务器,从而绕过地域限制,但需要注意的是,使用网络通讯或代理服务器可能存在一定的安全隐患,因此要选择可信赖的服务。
3.2 更换浏览器或设备

问题可能是由于浏览器或设备的限制导致的,尝试更换其他浏览器或设备,看是否能解决问题。
3.3 联系服务提供商
如果问题依然存在,可以尝试联系服务提供商,询问是否有其他解决方案或者何时能恢复正常服务。
4. 归纳
“所在地区不支持服务器”是一个常见的网络问题,可能由多种原因导致,面对这个问题,我们可以尝试使用网络通讯或代理服务器、更换浏览器或设备等方法来解决,也要关注相关法律法规,确保自己的行为合法合规。