独立服务器如何实现数据独立加密?
- 行业动态
- 2024-07-25
- 5
独立服务器是什么
定义与基本概念
独立服务器,也被称为专用服务器,是一种强大的硬件设备,专门用于托管网站、应用程序或在线服务,与共享主机或虚拟服务器不同,独立服务器的所有资源如处理器、内存、存储和网络连接都完全分配给一个客户使用,这种配置确保了服务器的性能和可靠性,使其成为高流量网站或大规模应用程序的理想选择。
工作原理及优势
独立服务器的工作原理基于其独占的硬件资源,由于资源不需与其他用户共享,独立服务器能够提供卓越的性能和快速响应时间,独立服务器通常配备有高级的安全措施,如防火墙和加密服务,以确保数据安全和隐私保护。
成本与管理
独立服务器的成本通常高于虚拟或共享主机服务,客户需要自行购买或租用服务器及相关硬件,这可能涉及显著的初始投资和维护成本,对于需要高度定制和特定操作系统的企业,独立服务器提供了无可比拟的灵活性和控制权。
应用场景

独立服务器特别适合那些需要处理大量数据和高并发请求的企业,大型企业、金融机构、云服务提供商和大型电商平台等,这些组织往往对服务器性能和安全性有极高的要求。
维护与支持
维护独立服务器需要专业的技术支持团队,大多数服务提供商会提供24/7的技术支持,以应对任何突发的硬件故障或网络问题,定期的软件更新和安全检查也是确保服务器稳定运行的关键措施。
独立加密的重要性
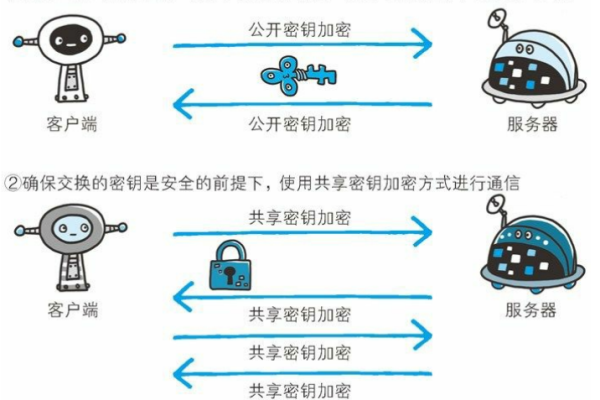
加密技术的选择
独立服务器常常涉及敏感数据的处理,因此采用高效的加密技术至关重要,常见的加密方法包括对称加密(如AES)和非对称加密(如RSA),对称加密速度快,适合大量数据的加密;非对称加密则在安全性方面更为优越,适合小文件和密钥交换。

加密算法的应用
选择合适的加密算法可以根据数据的类型和安全需求来决定,CBC(密码分组链接模式)提供了较高的安全性,适用于需要高安全级别的数据处理,而像ECB(电码本模式)这样的加密模式则因其简单而在某些特定场景下被应用。
加密策略的实施
实施有效的加密策略不仅涉及选择合适的加密技术和算法,还需要定期更新密钥和管理加密证书,监控加密操作的执行和评估其效果也是确保数据安全的重要环节。
相关问答FAQs
什么是独立服务器的最佳应用场景?

独立服务器特别适用于那些需要处理大量数据、拥有高访问量的网站或应用,以及那些对性能和安全性有严格要求的企业,金融机构、健康护理提供商和政府机构等。
如何确保独立服务器的数据安全?
确保独立服务器数据安全的方法包括:实施强密码政策、定期更新系统和软件、使用高级加密技术以及部署防火墙和其他安全措施,定期进行安全审计可以识别潜在的安全威胁并采取相应的预防措施。