sqlserver怎么导出数据库文件
- 行业动态
- 2024-03-08
- 5
要在SQL Server中导出数据库文件,可以使用备份功能。打开SQL Server Management Studio,连接到目标数据库,然后选择“任务”>“备份”,设置好备份类型、目标文件路径等信息后,点击“确定”即可完成数据库文件的导出。
SQL Server 提供了多种方式来导出数据库文件,包括备份和还原、生成脚本和使用 SQL Server Integration Services (SSIS) 等,下面将详细介绍这些方法,并提供操作步骤。
备份和还原
备份和还原是最常用的导出数据库文件的方法之一,通过备份,可以将数据库的完整副本保存为一个文件,稍后可以通过还原操作将这个文件恢复到另一个 SQL Server 实例上。
备份数据库
1、打开 SQL Server Management Studio (SSMS)。
2、连接到 SQL Server 实例。
3、在“对象资源管理器”中,右键单击要备份的数据库,选择“任务” -> “备份”。
4、在“备份数据库”对话框中,选择“磁盘”作为备份目标。
5、点击“添加”按钮,选择备份文件的保存路径和文件名。
6、确认设置无误后,点击“确定”开始备份过程。
还原数据库
1、打开 SQL Server Management Studio (SSMS)。
2、连接到 SQL Server 实例。
3、在“对象资源管理器”中,右键单击“数据库”,选择“还原数据库”。
4、在“还原数据库”对话框中,选择“设备”并点击“…”按钮。

5、在“选择备份设备”对话框中,点击“添加”按钮,找到之前备份的文件。
6、选择正确的备份文件后,点击“确定”返回到“还原数据库”对话框。
7、确认设置无误后,点击“确定”开始还原过程。
生成脚本
生成脚本是指将数据库对象(如表、视图、存储过程等)的定义转换为 SQL 脚本的过程,这些脚本可以被保存到文件中,并在其他 SQL Server 实例上执行以重建数据库结构。
生成数据库脚本
1、打开 SQL Server Management Studio (SSMS)。
2、连接到 SQL Server 实例。
3、在“对象资源管理器”中,右键单击要导出的数据库,选择“任务” -> “生成脚本”。
4、在“生成脚本向导”中,根据需要选择导出的对象和选项。
5、选择输出格式为“脚本文件”,并指定文件的保存路径。

6、完成设置后,点击“下一步”直到完成脚本生成。
使用 SQL Server Integration Services (SSIS)
SQL Server Integration Services (SSIS) 是一个强大的数据迁移工具,可以用来导出数据库文件,通过创建 SSIS 包,可以定义数据源、目标以及转换逻辑,从而实现数据库的迁移。
使用 SSIS 导出数据库
1、打开 SQL Server Data Tools (SSDT)。
2、创建一个新的 Integration Services 项目。
3、在项目中添加数据流任务。
4、在数据流任务中,配置数据源组件以连接到源数据库。
5、添加适当的转换组件,如筛选、排序等。
6、配置数据目的地组件以指向目标数据库或文件。
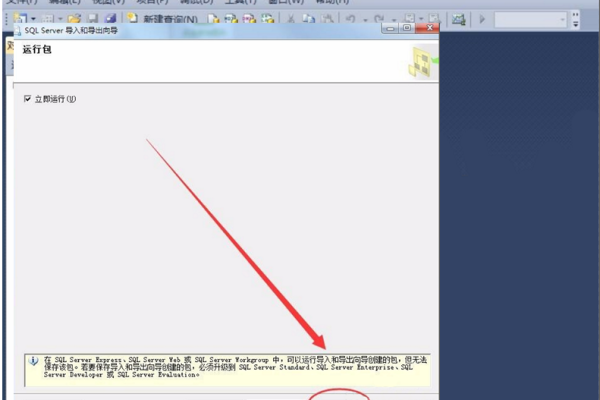
7、保存并运行 SSIS 包,导出数据库文件。

相关问题与解答
Q1: 导出数据库时,是否包括了数据库中的索引和触发器?
A1: 是的,当你使用备份和还原或生成脚本的方法时,数据库中的索引、触发器以及其他对象都会被包含在内。
Q2: 是否可以只导出数据库的部分表和视图?
A2: 可以,在使用生成脚本的方法时,你可以在“生成脚本向导”中选择特定的表和视图进行导出。
Q3: 导出的数据库文件可以直接在其他 SQL Server 实例上使用吗?
A3: 如果使用备份和还原的方法,导出的备份文件可以直接在其他 SQL Server 实例上进行还原,但如果使用生成脚本的方法,你需要在目标服务器上执行这些脚本来重建数据库结构。
Q4: SSIS 是否可以用于实时数据库迁移?
A4: 是的,SSIS 不仅可以用于导出数据库文件,还可以用于实时的数据迁移和同步任务。