如何通过Doris MySQL命令连接和操作MySQL数据库?
- 行业动态
- 2024-09-21
- 4295
【命令连mysql数据库_Doris MySQL命令简介】
MySQL命令是与MySQL数据库交互和执行操作的关键工具,这些命令覆盖了数据库管理的各个方面,从连接到数据库、选择数据库,到创建表、插入数据、查询数据、删除数据等,了解和掌握这些基础命令对于数据库管理员和开发人员来说至关重要,本文旨在提供一个全面的MySQL命令,帮助用户更好地理解和使用这一强大的数据库系统。
MySQL命令基础
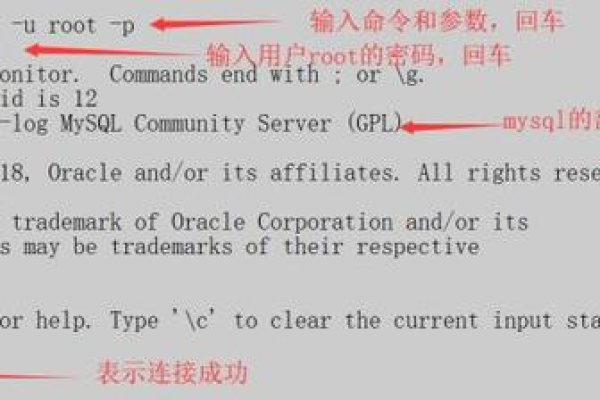
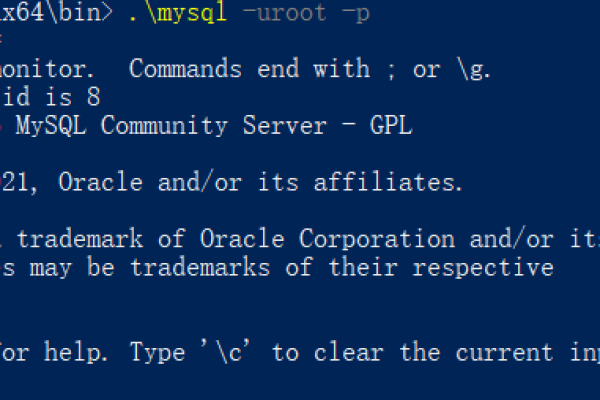
1、连接与登录:连接至MySQL服务器的基本命令是mysql,通常需要指定主机名、端口号(默认为3306)、用户名和密码,使用mysql u root p命令可以以root用户身份登录。
2、选择数据库:一旦连接到MySQL服务器,用户需要选择一个数据库进行操作,使用命令USE database_name;可以切换到指定的数据库。
3、查看服务器版本:了解服务器的版本有助于确保兼容性和获取正确的支持,通过执行SELECT VERSION();可以获得当前MySQL服务器的版本信息。
4、基本命令参数:mysql help命令提供了查看相关参数及使用说明的便利途径,这个命令会列出所有可用的选项和参数,帮助用户更有效地使用mysql客户端。

SQL的六种子语言
SQL(结构化查询语言)是MySQL中用于处理数据的核心语言,它包括以下六种子语言,每种子语言针对数据库管理的不同方面:
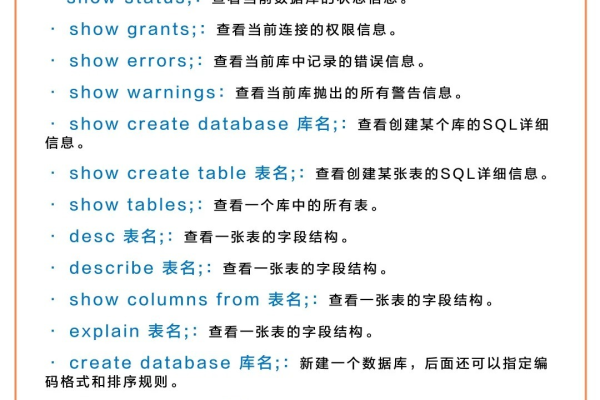
1、DDL(数据定义语言):涉及定义和管理数据库结构的命令,如CREATE、ALTER、DROP等,主要用于创建和修改数据库架构。
2、DQL(数据查询语言):主要用于查询数据,代表性的命令是SELECT,它能够从数据库中检索数据。
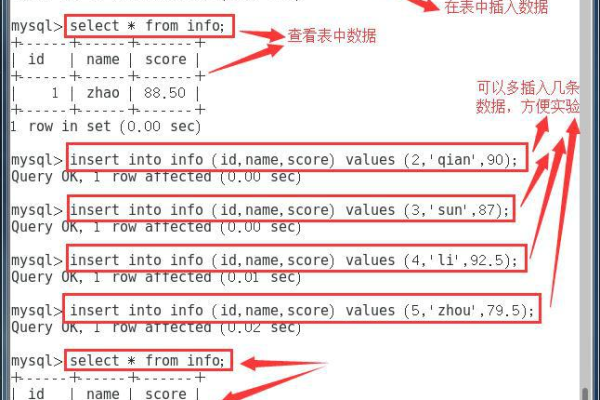
3、DML(数据操纵语言):包括INSERT、UPDATE、DELETE等命令,用于添加、修改和删除数据库记录。

4、DCL(数据控制语言):涉及权限和数据安全性的命令,如GRANT和REVOKE。
5、TCL(事务控制语言):包括COMMIT、ROLLBACK等命令,用于处理事务的提交和回滚。
6、CCL(指针控制语言):管理光标,用于非关系型数据或流程控制,较为少见。
高级使用技巧
1、参数优化:通过调整参数设置,如开启自动补全功能(autorehash)或压缩客户端与服务端之间的通信(compress),可以提升工作效率和性能。

2、故障处理与调试:使用debug参数可以启用调试模式,帮助识别和解决可能出现的问题。
关于备份与恢复
1、对于数据库管理而言,备份与恢复是不可或缺的一环。mysqlbinlog命令是查看二进制日志文件信息的重要工具,常用于数据恢复和故障排查。
MySQL命令为用户提供了全面管理和操作数据库的能力,从基本的连接和查询到高级的备份和恢复,再到性能优化,这些命令构成了高效数据库管理的基础,掌握这些命令,对于提升数据库操作的效率和准确性至关重要。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/27145.html