nodejs如何获取网站内容
- 行业动态
- 2023-12-21
- 2525
在现代Web开发中,Node.js已经成为了一个非常流行的JavaScript运行环境,它允许开发者在服务器端使用JavaScript编写代码,从而实现了前后端统一的技术栈,在这篇文章中,我们将探讨如何使用Node.js获取网站内容。

1、安装Node.js
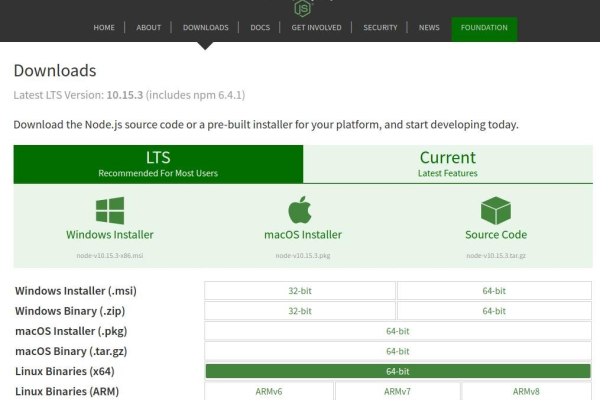
我们需要在本地计算机上安装Node.js,访问Node.js官网(https://nodejs.org/)下载适合你操作系统的安装包,并按照提示进行安装,安装完成后,打开命令行工具,输入node -v和npm -v,分别查看Node.js和npm的版本号,确认安装成功。
2、创建项目
接下来,我们创建一个名为“website-content”的项目文件夹,并在其中初始化一个新的npm项目,在命令行中输入以下命令:
mkdir website-content cd website-content npm init -y
3、安装依赖
为了获取网站内容,我们需要使用一些第三方库,在项目文件夹中,打开package.json文件,添加以下依赖:
{
"dependencies": {
"axios": "^0.21.1",
"cheerio": "^1.0.0-rc.12"
}
}
在命令行中输入以下命令,安装这些依赖:
npm install axios cheerio
4、编写代码
现在,我们可以开始编写代码来获取网站内容了,在项目文件夹中,创建一个名为app.js的文件,并输入以下代码:
const axios = require('axios');
const cheerio = require('cheerio');
async function fetchWebsiteContent(url) {
try {
const response = await axios.get(url);
const html = response.data;
const $ = cheerio.load(html);
const content = $('body').text();
console.log(content);
} catch (error) {
console.error('Error fetching website content:', error);
}
}
const url = 'https://example.com'; // 替换为你想要抓取的网站URL
fetchWebsiteContent(url);
5、运行代码
我们可以运行代码来获取网站内容了,在命令行中输入以下命令:
node app.js
运行成功后,你将在控制台看到网站的内容。
6、优化代码
以上代码仅适用于简单的网站抓取任务,对于更复杂的网站,你可能需要处理重定向、登录、动态加载等问题,为了提高性能和稳定性,你还可以考虑使用并发请求、错误重试等策略,幸运的是,有许多优秀的第三方库可以帮助你实现这些功能,如puppeteer、request-promise等。
7、总结
通过本文的介绍,你应该已经了解了如何使用Node.js获取网站内容,在实际项目中,你可以根据需求选择合适的库和方法来实现更复杂的功能,希望这篇文章对你有所帮助!
相关问题与解答:
1、Q: Node.js可以用于抓取哪些类型的网站?
A: Node.js可以用于抓取任何类型的网站,包括静态网站、动态网站、需要登录的网站等,只要网站允许跨域请求,你就可以使用Node.js抓取其内容,需要注意的是,对于需要登录或动态加载的网站,你可能需要使用额外的库或方法来实现抓取功能。
2、Q: 为什么需要使用第三方库?Node.js内置的http模块不能实现抓取功能吗?
A: Node.js内置的http模块可以实现基本的HTTP请求功能,但对于复杂的网站抓取任务,它可能无法满足需求,第三方库提供了更多的功能和更好的性能,可以帮助你更容易地实现各种抓取任务,许多第三方库还提供了丰富的文档和示例代码,可以帮助你更快地上手和解决问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/271315.html