戴尔笔记本怎么切换独显
- 行业动态
- 2024-03-02
- 7
戴尔笔记本通常通过BIOS设置或专用快捷键来切换独立显卡。在Windows系统中,用户还可使用NVIDIA或AMD的控制面板进行配置。
戴尔笔记本电脑通常配备有集成显卡和独立显卡,用户可以根据使用需求进行切换,以下是如何在戴尔笔记本上切换至独立显卡的详细步骤:
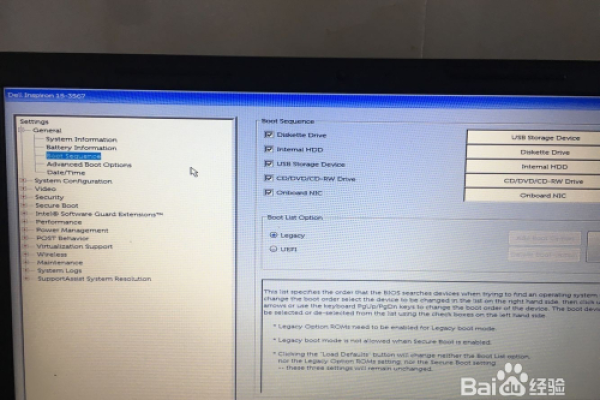
1、确认系统设置
在尝试切换显卡之前,请确保您的戴尔笔记本支持独立显卡,并且操作系统是Windows 10或更高版本。
2、检查显卡驱动
确保您的独立显卡驱动已经安装并更新到最新版本,可以通过设备管理器进行检查,或者访问显卡制造商的官方网站下载最新驱动。
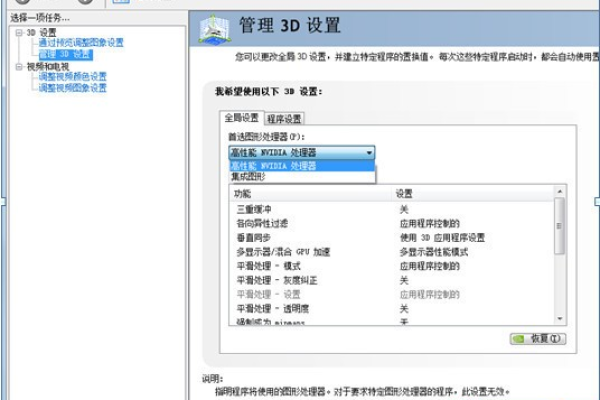
3、使用NVIDIA控制面板
如果您的独立显卡是NVIDIA品牌,可以使用NVIDIA控制面板来切换显卡。
右键点击桌面空白处,选择“NVIDIA 控制面板”。
在左侧选择“管理3D设置”。
在全局设置标签页中,找到“首选图形处理器”选项。
选择“高性能NVIDIA处理器”以启用独立显卡。
点击“应用”保存设置。
4、使用AMD Radeon设置

如果您的独立显卡是AMD Radeon品牌,可以使用Radeon设置软件来切换显卡。
右键点击桌面空白处,选择“AMD Radeon 设置”。
在左侧选择“首选项”。
在“附加设置”下,选择“PowerPlay”。
将“电源计划”设置为“最大化性能”。
关闭设置界面,系统将自动应用更改。
5、使用快捷键
某些戴尔笔记本支持通过快捷键来切换显卡,请参考您笔记本的用户手册,了解是否有这样的快捷键组合,并按照说明操作。
6、使用Windows设置
在某些情况下,Windows系统本身也提供了显卡切换的选项。

打开“设置” > “系统” > “显示”。
滚动到底部,点击“图形设置”。
在弹出的窗口中,您可以为特定应用程序选择使用集成显卡还是独立显卡。
7、重启电脑
完成上述步骤后,重启电脑以确保所有更改生效。
注意事项:
切换显卡可能会影响电池续航时间,因为独立显卡通常消耗更多电力。
在进行显卡切换时,请确保所有打开的程序已保存工作,以防数据丢失。
如果您遇到任何问题,可以尝试重新安装显卡驱动程序或联系戴尔客服寻求帮助。
相关问题与解答:

Q1: 如果我想在游戏中使用独立显卡,应该如何设置?
A1: 在游戏的图形设置中选择使用高性能显卡,或者在NVIDIA或AMD的控制面板中将该游戏设置为使用独立显卡。
Q2: 为什么在切换显卡后,我的笔记本电脑变得很热?
A2: 独立显卡在运行时会产生更多热量,这是正常的,请确保散热系统工作正常,并清理风扇和散热片上的灰尘。
Q3: 我可以在不插电的情况下使用独立显卡吗?
A3: 可以,但不推荐长时间这样做,因为独立显卡会快速消耗电池电量。
Q4: 如果我的电脑没有独立显卡,我还能进行显卡切换吗?
A4: 不可以,只有配备了独立显卡的笔记本电脑才能进行显卡切换。